
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-06-01 05:09.
Vue . js yra lankstus ir keičiamo dydžio . Praktiškai tai reiškia, kad jis gali būti naudojamas didžiuliam, moduliniam SPA (vieno puslapio programoms), taip pat mažoms interaktyvioms dalims, kurios turi būti integruotos naudojant kitą technologiją, konstruoti.
Taip pat paklausta, ar „Vue“tinka dideliems projektams?
Vue . Vue yra lengvas, lengvai išmokstamas ir malonus rašyti. Dėl žinomos šablonų sintaksės ir komponentų naudojimo integruojant arba perkeliant esamus projektus į Vue yra greitesnis ir sklandesnis. Dėl šios priežasties, Vue puikiai tinka pradedantiesiems, bet taip pat gali būti naudojamas didelis - masto programos.
Taip pat galima paklausti, ar „Vue“pakeis? Didelėms programoms - tiek Vue . JS ir Reaguoti JS siūlo patikimus maršruto parinkimo sprendimus. Kalbant apie įdarbinimo procesą, tikriausiai lengviau rasti patyrusį Reaguoti kūrėjai, kaip Reaguoti bendruomenė yra daug stipresnė. Nors Reaguoti dabar yra daug populiaresnis nei Vue , tai gali bus pakeistas ateityje, bet ne 2019 m.
Taip pat žinokite, ar „Vue JS“lengviau nei reaguoti?
Vue yra lengviau mokytis lyginant su Reaguoti . Vue atskiria problemas taip, kaip žiniatinklio kūrėjai jau yra įpratę, atsiejant HTML, CSS ir JavaScript. Tai taip pat leidžia naudoti JSX kūrėjams, kurie nori priimti šį stilių.
Ar Vu verta mokytis?
js verta mokytis . Vue . js tikrai lengviau mokytis nei kampinis arba reaguoti, ir tai jo veikimo greitis yra lygus kitų dviejų. Be to, jQuery arba standartiniams JavaScript kūrėjams pereiti prie Vue yra nepaprastai lengva.
Rekomenduojamas:
Kaip nustatyti „Vue“?

Kaip nustatyti „Vue“. js projektas 5 paprastais veiksmais naudojant vue-cli 1 veiksmas npm install -g vue-cli. Ši komanda įdiegs „vue-cli“visame pasaulyje. 2 veiksmas Sintaksė: vue init pavyzdys: vue init webpack-paprastas naujas projektas. 3 žingsnis CD naujas projektas. Pakeiskite katalogą į projekto aplanką. Diegimo veiksmas 4 npm. 5 veiksmas npm paleisti dev
Kas yra „App Vue“?

Vue. Programėlė vue yra vieno failo komponentas. Jame yra 3 kodo dalys: HTML, CSS ir JavaScript. Iš pradžių tai gali atrodyti keista, bet vieno failo komponentai yra puikus būdas sukurti savarankiškus komponentus, kuriuose yra viskas, ko reikia viename faile
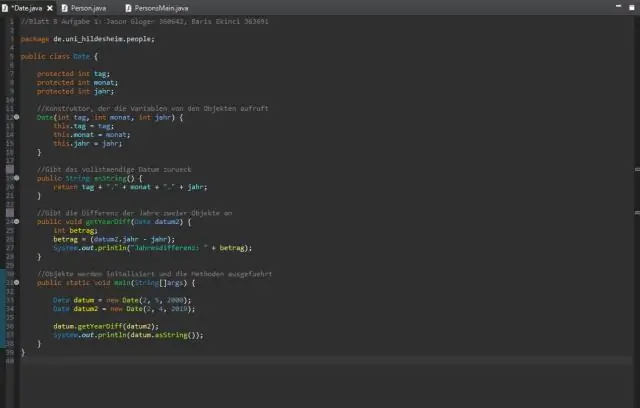
Ar Date objektas yra keičiamas Java?

Keičiamas objektas yra tiesiog objektas, kuris po pastatymo gali pakeisti savo būseną. Pavyzdžiui, StringBuilder ir Date yra kintantys objektai, o String ir Integer yra nekintantys objektai. Klasė gali turėti kintamą objektą kaip lauką
Kas yra „Vue“komponentas?

Komponentai yra daugkartinio naudojimo Vue egzemplioriai, kurių pavadinimas: šiuo atveju,. Šį komponentą galime naudoti kaip pasirinktinį elementą šakniniame Vue egzemplioriuje, sukurtame naudojant naują Vue: new Vue({el: '#components-demo'}) Jūs spustelėjote mane 0 kartų
Ar „Vue js“yra biblioteka ar sistema?

Vue. js yra „JavaScript“biblioteka, skirta žiniatinklio sąsajoms kurti. Derinimas su kai kuriomis kitomis priemonėmis Tai taip pat tampa „karkasu“. js yra viena iš geriausių „JavaScript“sistemų ir daugeliu atvejų pakeičia „Angular“ir „React“
