
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-01-22 17:32.
Kaip nustatyti „Vue“. js projektą 5 paprastais veiksmais naudojant vue-cli
- 1 veiksmas npm diegimas -g vue -klij. Ši komanda bus įdiegta vue -cli visame pasaulyje.
- 2 veiksmas sintaksė: vue pradinis pavyzdys: vue init webpack-paprastas naujas-projektas.
- 3 žingsnis CD naujas projektas. Pakeiskite katalogą į projekto aplanką.
- Diegimo veiksmas 4 npm.
- 5 veiksmas npm paleisti dev.
Panašiai, kaip pradėti Vue?
Vue CLI
- vue sukurti vue-app. Jums bus suteikta galimybė atlikti numatytąjį arba rankinį, o mes galime tiesiog pasirinkti numatytąjį. Vue CLI v3.7.0?
- cd vue-app npm run serve # arba yarn serve. Kai tai padarysite, galite pereiti į https://localhost:8080/ ir pamatyti numatytąjį puslapį.
- importuoti Vue iš „vue“importuoti programą iš „./App.vue“Vue. konfig.
Taip pat, kaip nustatyti „Vue 3“? Norėtumėte atlikti šiuos veiksmus:
- Klonuoti šaltinį github.
- Įdiekite priklausomybes paleisdami verpalus.
- Sukurkite projektą naudodami yarn build vue -f global.
- Naudokite paketus/vue/dist/vue. globalus. js, kad galėtumėte žaisti su Vue 3.
Taip pat galima paklausti, kaip paleisti Vue komandų eilutę?
Viduje a Vue CLI projektas, @ vue / cli -service įdiegia dvejetainį pavadinimą vue - cli - paslauga. Dvejetainį failą galite pasiekti tiesiogiai kaip vue - cli -paslauga npm scenarijuose arba kaip./node_modules/. šiukšliadėžė/ vue - cli - aptarnavimas iš terminalo. Tu gali paleisti scenarijai su papildomomis funkcijomis, naudojant GUI su vue ui komandą.
Kas naudoja Vue JS?
Pranešama, kad 2467 įmonės naudoti Vue . js savo technologijų paketuose, įskaitant 9GAG, Kmong ir GitLab.
Rekomenduojamas:
Kaip nustatyti „Google“kaip savo namus?

Padarykite „Google“numatytuoju paieškos varikliu Spustelėkite įrankių piktogramą, esančią dešinėje naršyklės lango pusėje. Pasirinkite interneto parinktis. Skirtuke Bendra raskite skiltį Paieška ir spustelėkite Nustatymai. Pasirinkite Google. Spustelėkite Nustatyti kaip numatytąjį ir spustelėkite Uždaryti
Kaip nustatyti skaidrių demonstraciją kaip Ubuntu foną?

Norint naudoti tik pagrindinę automatinio tapetų keitimo funkciją, nereikia diegti jokios programinės įrangos. Tiesiog paleiskite iš anksto įdiegtą „Shotwell“nuotraukų tvarkyklę, pasirinkite reikiamas nuotraukas (pirmiausia gali tekti jas importuoti), tada eikite į Failai -> Nustatyti kaip Darbalaukio skaidrių demonstracija. Pagaliau nustatykite laiko intervalą kitame dialogo lange ir atlikite
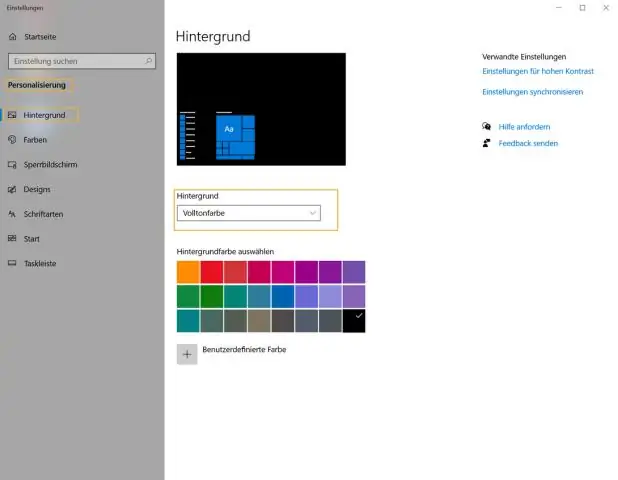
Kaip galite nustatyti piešinį dažais kaip darbalaukio foną?

Nustatę foną iš MSPaint, vis tiek galite pasiekti kitas valdymo skydelio parinktis. Atidarykite „Paint“meniu (viršuje kairėje) ir pasirinkite submeniu „Nustatyti kaip darbalaukio foną“. Čia pateikiamos parinktys, kaip pakeisti ekrano fono dydį ir vietą: - Užpildykite, kad sumažintumėte arba pakeistumėte vaizdą, kad jis apimtų visą ekraną
Kaip nustatyti kelias nuotraukas kaip darbalaukio foną „Mac“?

Atidarykite „iPhoto“ir spustelėkite bet kurį vaizdą. Spustelėjus apačioje esantį mygtuką „Darbalaukis“, šis vaizdas bus nustatytas kaip darbalaukio fonas. Pasirinkite kelis vaizdus naudodami „Shift“ir spustelėkite (jei jie yra iš eilės) arba „command“spustelėkite (jei juos skiria kitos nuotraukos) ir spustelėkite darbalaukio mygtuką
Kaip nustatyti VLC kaip numatytąjį „Mac“grotuvą?

Dešiniuoju pelės mygtuku spustelėkite (valdomasis paspaudimas) failo tipą, kurį norite visada atidaryti naudodami VLC. Spustelėkite „Gauti informaciją“. Skiltyje „Atidaryti naudojant“išskleidžiamajame meniu pasirinkite VLC. Norėdami pritaikyti šį pakeitimą visiems šio tipo failams, spustelėkite mygtuką „Keisti viską“
