
Turinys:
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-01-22 17:32.
Absoliutus
Į padėtis : santykinis, elementas yra išdėstytas jo atžvilgiu. Tačiau absoliučiai išdėstytas elementas yra susijęs su pirminiu elementu. Elementas su padėtis : absoliutus pašalinamas iš įprasto dokumentų srauto. Jis automatiškai perkeliamas į pradinio elemento pradžios tašką (viršutiniame kairiajame kampe).
Taigi, ką reiškia absoliuti pozicija CSS?
Absoliutus . Pozicija absoliuti išima dokumentą iš dokumentų srauto. Tai reiškia kad ji nebeužima jokios vietos kaip kokia statiška ir santykinė daro . Kada padėtis absoliuti yra naudojamas elemente, jis yra absoliučiai atsižvelgiant į artimiausią pirminį, turintį a padėtis santykinė vertė.
kaip nustatyti elemento santykinę padėtį CSS? 2 atsakymai. padėtis : absoliuti valia padėtis į elementas pagal koordinates, giminaitis artimiausiam protėviui, t. y. artimiausiam tėvui, kurio nėra padėtis : statinis. Įdėkite keturis „div“elementus taikinio viduje div , nurodykite tikslą div poziciją : giminaitis , ir naudoti padėtis : absoliutus dėl kitų.
Be to, kaip jūs naudojate absoliučią ir santykinę poziciją?
Jei nurodysite padėtis : giminaitis , tada galite naudoti viršuje arba apačioje ir kairėn arba dešinėn, kad perkeltumėte elementą giminaitis ten, kur jis paprastai būtų dokumente. Pozicija absoliuti : Kai nurodote padėtis : absoliutus , elementas pašalinamas iš dokumento ir dedamas tiksliai ten, kur nurodote.
Ar neskaidrumas yra paveldėtas CSS?
neskaidrumas . The neskaidrumas nuosavybė CSS nurodo, kiek skaidrus yra elementas. Neskaidrumas numatytoji pradinė vertė yra 1 (100 % nepermatomas ). Neskaidrumas nėra paveldėtas , bet todėl, kad tėvai turi neskaidrumas tai taikoma viskam, kas jame yra.
Rekomenduojamas:
Kaip jūs vadinate „Google Maps“?

„Google“žemėlapiuose nėra klientų aptarnavimo. Tačiau primygtinai raginu paskambinti „AdWords“klientų aptarnavimo tarnybai numeriu 1-866-246-6453. Nors jie nepalaiko žemėlapių, išklausykite visus raginimus, tiesiog pasikalbėkite su bet kuriuo specialistu ir galbūt jie padės
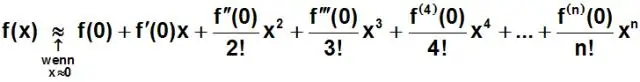
Kaip jūs vadinate daugianarį su 6 terminais?

Daugiavariams pagal laipsnį priskiriami šie pavadinimai: 4 laipsnis – kvartinis (arba, jei visi terminai turi lyginį laipsnį, bikvadratinį) 5 laipsnis – kvintinis. 6 laipsnis – sekstinis (arba, rečiau, heksinis)
Kaip jūs vadinate klasę Java?

Taškas (.) naudojamas norint pasiekti objekto atributus ir metodus. Norėdami iškviesti metodą Java, parašykite metodo pavadinimą po skliaustų () ir kabliataškio (;). Klasė turi turėti atitinkamą failo pavadinimą (Car and Car
Kaip jūs naudojate paveldėjimą vienybėje?

VIDEO Be to, kas yra paveldėjimas vienybėje? Paveldėjimas yra objektinio programavimo koncepcija (OOP), naudojama norint pasiekti ir pakartotinai naudoti vienos klasės savybes arba metodus iš kitos. Kuriant klasę iš vidaus Vienybė , jis „išplės“MonoBehaviour kaip numatytąjį („Extend“yra dar vienas būdas pasakyti „ paveldėti iš“ir šiame įraše bus naudojami pakaitomis).
Kaip jūs kaltinate „Sourcetree“?

Perjunkite į istorijos rodinį ir pasirinkite įsipareigojimą, kuriame yra failas, kurį norėtumėte apkaltinti. Dešiniuoju pelės mygtuku spustelėkite failo pavadinimą ir pasirinkite „Blame Selected“. 4 atsakymai parinktis-komanda-B. meniu juosta:: Veiksmai:: Kalti Pasirinktas kontekstinis meniu:: Kaltas Pasirinktas
