
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-01-22 17:32.
Įtraukti an išorinis JavaScript failas , galime naudoti scenarijus žyma su atributu src . Jūs jau naudojote src atributas naudojant vaizdus. Vertė už src atributas turėtų būti kelias į jūsų JavaScript failas . Tai scenarijus žyma turi būti įtraukta tarp žymų jūsų HTML dokumente.
Be to, kur yra teisinga vieta įterpti išorinį „JavaScript“scenarijaus failą?
JavaScript arba galite vieta bet koks skaičius scenarijus HTML dokumentas . Scenarijai gali būti patalpintas HTML puslapio skiltyje arba skiltyje, arba abiejose.
Be to, kaip prie Angular JS 7 pridėti išorinį js failą? Kaip naudoti išorinius JS failus ir JavaScript kodą Angular 6/7
- Jei norite, į savo kampinę programą įtraukite bet kokią js biblioteką, pvz., „jquery“, „bootstrap“ir kt.
- Įdiegę šią biblioteką pridėkite juos prie stilių ir scenarijų masyvo kampiniu būdu.
- src/assets/js/custom.js.
- Ir pridėkite šį „JavaScript“failą į scenarijų masyvą kampiniu būdu.
- Visas angular.json kodas.
Panašiai galima paklausti, kaip pridėti js failą į HTML?
Yra 2 būdai įtraukti „JavaScript“failą į HTML failą:
- Įdėkite scenarijaus žymą į html head su scr atributu į JS failo vietą. pvz
- Įdėkite scenarijaus žymą į html galvutę su JS kodu. pvz.
Kur dėti JavaScript?
Tu gali pridėti JavaScript kodą HTML dokumente, naudodami specialią HTML žymą, kuri apvyniojama JavaScript kodas. Žyma gali būti įdėta į jūsų HTML skyrių, skiltyje arba po uždarymo žymos, atsižvelgiant į tai, kada norite JavaScript pakrauti.
Rekomenduojamas:
Kaip pridėti failą į savo Facebook puslapį?

Norėdami tai padaryti, eikite į puslapį, kairėje pusėje spustelėkite Apie, eikite į Daugiau informacijos sritį, spustelėkite AddMenu ir pasirinkite meniu PDF. Taip pat galite bendrinti PDF failą su kitais žmonėmis „Facebook“grupėje. Norėdami tai padaryti, eikite į grupės puslapį, spustelėkite mygtuką Daugiau, pasirinkite Pridėti failą ir pasirinkite norimą įkelti PDF dokumentą
Kaip pridėti atsisiunčiamą PDF failą prie HTML?

Sukurkite nuorodą, kad atsisiųstumėte failą tinklalapyje naudodami HTML žymą. Tada rekomenduokite tinklalapio peržiūros programai dešiniuoju pelės mygtuku spustelėti nuorodą ir pasirinkti parinktį Įrašyti arba Išsaugoti kaip failą. Žiūrovai gali atsisiųsti ir išsaugoti failą savo kompiuteryje
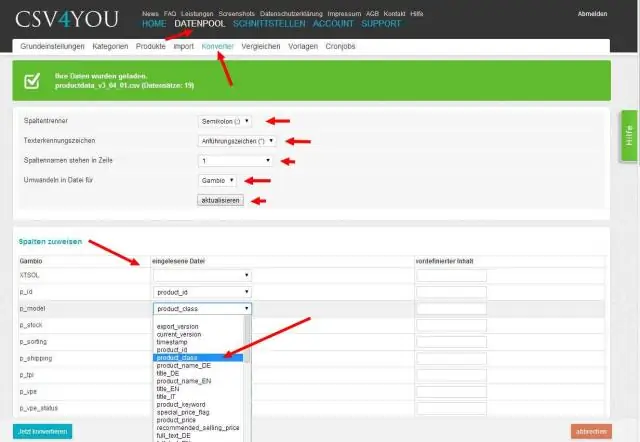
Kaip konvertuoti skirtukais atskirtą failą į csv failą?

Eikite į meniu Failas, pasirinkite „OpenCSVTab-Delimited File“(arba tiesiog paspauskite Ctrl+O), tada atidarytame dialogo lange pasirinkite tabuliavimo juostele atskirtą failą, kurį norite atidaryti. Galite nukopijuoti skirtukais atskirtą eilutę į mainų sritį ir tada naudoti parinktį „Atidaryti tekstą mainų srityje“(Ctrl + F7)
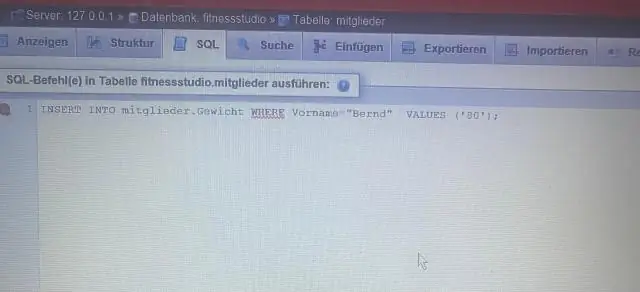
Kaip prie SQL serverio pridėti kitą žurnalo failą?

Objektų naršyklėje prisijunkite prie SQL serverio duomenų bazės variklio egzemplioriaus ir išplėskite tą egzempliorių. Išskleiskite duomenų bazės, dešiniuoju pelės mygtuku spustelėkite duomenų bazę, iš kurios norite įtraukti failus, tada spustelėkite Ypatybės. Dialogo lange Duomenų bazės ypatybės pasirinkite puslapį Failai. Norėdami pridėti duomenų arba operacijų žurnalo failą, spustelėkite Pridėti
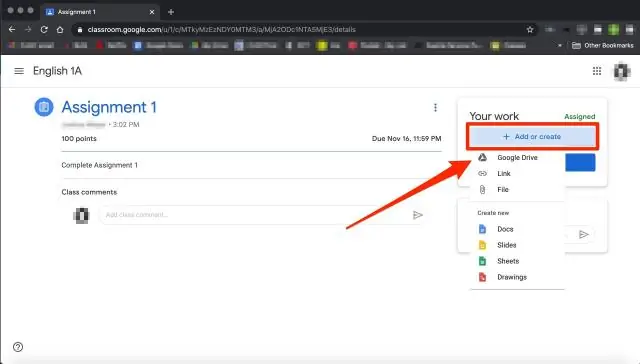
Kaip pridėti failą „Google Classroom“?

Prie užduoties galite pridėti priedų, pvz., „Google“disko failų, „YouTube“vaizdo įrašų ar nuorodų. Norėdami įkelti failą, spustelėkite Pridėti, pasirinkite failą ir spustelėkite Įkelti. Norėdami pridėti Disko elementą, pvz., dokumentą ar formą: norėdami nuspręsti, kaip mokiniai sąveikauja su priedu, šalia priedo spustelėkite rodyklę žemyn
