
- Autorius Lynn Donovan [email protected].
- Public 2024-01-18 08:26.
- Paskutinį kartą keistas 2025-01-22 17:32.
Kaip padaryti, kad esama svetainė būtų jautri?
- Papildyti reaguoja meta žymeles savo HTML dokumente.
- Taikykite medijos užklausas savo maketui.
- Padaryti vaizdai ir įterptieji vaizdo įrašai reaguoja .
- Įsitikinkite, kad jūsų tipografija bus lengvai skaitoma mobiliuosiuose įrenginiuose.
Atsižvelgiant į tai, kaip sukurti esamą interaktyvią svetainę asp tinkle?
Kaip sukurti reaguojančią svetainę naudojant ASP. Net su „Bootstrap“
- Atsisiųskite reaguojančius CSS ir JavaScript failus iš Bootstrap.com.
- Atidarykite „Visual Studio“, tada pridėkite atsisiųstą failą į projektą, tada pridėkite indeksą.
- Apsvarstykite kaip naują eilutę. Kad ir ką norite kurti iš eilės, turėtumėte kurti naudodami Mano dizainą.
Taip pat, kaip padaryti, kad mano svetainė būtų pritaikyta mobiliesiems? 10 žingsnių, kad jūsų svetainė būtų pritaikyta mobiliesiems
- Padarykite savo svetainę jautrią.
- Padėkite žmonėms ieškoti informacijos lengviau.
- Nenaudokite Flash.
- Įtraukite peržiūros srities metažymą.
- Įjunkite automatinį formų taisymą.
- Padarykite savo mygtukus pakankamai didelius, kad galėtumėte dirbti mobiliajame telefone.
- Naudokite didelius šriftus.
- Suspauskite vaizdus ir CSS.
Žmonės taip pat klausia, kas yra visiškai reaguojanti svetainė?
Visiškai reaguojančios svetainės . Jie leidžia jūsų svetainei prisitaikyti prie skirtingų ekranų dydžių, o tai reiškia, kad bet koks jūsų įrenginys žiniatinklio lankytojai gauna geriausią įmanomą vaizdą apie jūsų verslą ar paslaugą.
Kam naudojamas bootstrap?
Bootstrap yra sistema, padedanti greičiau ir lengviau kurti svetaines. Jame yra HTML ir CSS pagrįstų dizaino šablonų, skirtų tipografijai, formoms, mygtukams, lentelėms, naršymui, modalams, vaizdų karuselėms ir kt. Tai taip pat palaiko JavaScript papildinius.
Rekomenduojamas:
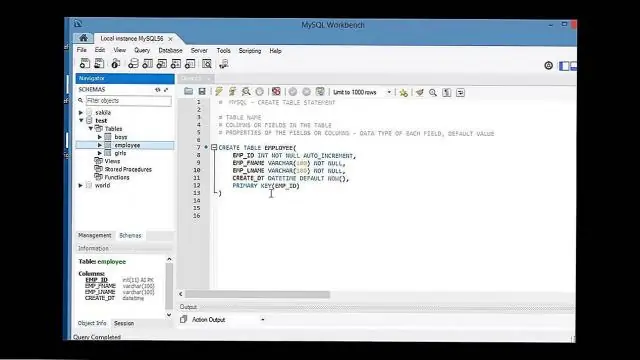
Kaip padaryti, kad mano MySQL duomenų bazė būtų vieša?

Kaip padaryti, kad mysql prieiga būtų vieša, o ne tik „localhost“? Redaguokite /opt/bitnami/mysql/my.cnf failą ir pakeiskite susiejimo adresą iš 127.0.0.1 į 0.0.0.0. Iš naujo paleiskite paslaugą: sudo /opt/bitnami/ctlscript.sh restart mysql
Kaip padaryti, kad mano iPhone būtų tik WiFi?

„Wi-Fi Assist“įjungimas arba išjungimas Pagal numatytuosius nustatymus „Wi-Fi Assist“įjungta. Jei nenorite, kad „iOS“įrenginys liktų prisijungęs prie interneto, kai „Wi-Fi“ryšys prastas, galite išjungti „Wi-FiAssist“. Eikite į Nustatymai > Mobilusis ryšys arba Nustatymai > Mobilieji duomenys. Tada slinkite žemyn ir palieskite „Wi-FiAssist“slankiklį
Kaip padaryti, kad mano SD kortelė būtų pagrindinė LG saugykla?

Eikite į įrenginio „Nustatymai“, tada pasirinkite „Saugykla“. 2. Pasirinkite „SD kortelę“, tada bakstelėkite „trijų taškų meniu“(viršuje dešinėje), dabar iš ten pasirinkite „Nustatymai“
Kaip padaryti, kad mano pozicija būtų lipni?

Norėdami pamatyti lipnios padėties nustatymo efektą, pasirinkite parinktį padėtis: lipnus ir slinkite šiuo konteineriu. Elementas slinks kartu su sudėtiniu rodiniu, kol atsidurs konteinerio viršuje (arba pasieks viršuje nurodytą poslinkį), tada nustos slinkti, todėl jis liks matomas
Kaip padaryti, kad mano svetainė gerai atrodytų mobiliuosiuose įrenginiuose?

10 žingsnių, kad jūsų svetainė būtų pritaikyta mobiliesiems, kad jūsų svetainė būtų jautri. Padėkite žmonėms ieškoti informacijos lengviau. Nenaudokite Flash. Įtraukite peržiūros srities metažymą. Įjunkite automatinį formų taisymą. Padarykite savo mygtukus pakankamai didelius, kad galėtumėte dirbti mobiliajame telefone. Naudokite didelius šriftus. Suspauskite vaizdus ir CSS
