
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-01-22 17:32.
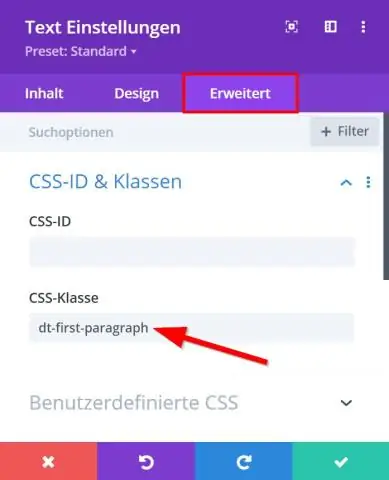
Į pakeisti tekstas šriftas HTML , naudokite atributą thestyle. Stiliaus atributas nurodo eilutinį stiliaus forano elementą. Atributas naudojamas su HTML
žyma , su CSS nuosavybe šriftas -šeima, šriftas - dydis, šriftas -style ir pan. HTML5 nepalaiko < šriftas > žyma , todėl CSS stilius yra naudojamas pakeisti šriftą.
Tiesiog taip, kaip pakeisti šriftą HTML CSS?
Kaip pakeisti šriftą naudojant CSS
- Raskite tekstą, kuriame norite pakeisti šriftą. Mes naudosime tai kaip pavyzdį:
- Apsupkite tekstą elementu SPAN:
- Pridėkite atributą prie span žymos:
- Stiliaus atribute pakeiskite šriftą naudodami šriftų šeimos stilių.
- Išsaugokite pakeitimus, kad pamatytumėte efektus.
Taip pat žinote, kokius šriftus galiu naudoti HTML?
- Kursyvas (pvz., Zapf-Chancery) Kursyvinės šeimos šriftai imituoja žmogaus rašyseną.
- Fantazija (pvz., „Žvaigždžių karai“)
- Serifas (pvz., Times New Roman)
- Sans-serif (pvz., Helvetica)
- Monospace (pvz., kurjeris)
- Arial.
- Times New Roman.
- Helvetica.
Taip pat galima paklausti, kaip padidinti tekstą HTML?
Į HTML , galite pakeisti dydį tekstą su žyma naudojant dydžio atributą. Atributas size nurodo, kokio dydžio šriftas bus rodomas santykiniu arba absoliučiu dydžiu. Uždarykite žymą naudodami, kad grįžtumėte į įprastą tekstą dydis.
Kaip pakeisti šrifto spalvą?
Galite pakeisti teksto spalvą savo Worddokumente
- Pasirinkite tekstą, kurį norite pakeisti.
- Skirtuko Pagrindinis grupėje Šriftas pasirinkite rodyklę šalia Šrifto spalva, tada pasirinkite spalvą. Taip pat galite naudoti formatavimo parinktis Mini įrankių juostoje, kad greitai suformatuotų tekstą.
Rekomenduojamas:
Kaip pakeisti šriftą ant drobės?

Breaking Canvas: Tipo ir šrifto HTML pažymėkite teksto eilutę arba bloką, kurį norite pakeisti. pasirinkite kitą šrifto dydį nei numatytasis 12 pt. įveskite HTML rodinį. raskite teksto bloką (CTRL + F) pakeiskite, pavyzdžiui, šrifto dydį; jei padarėte 18 pt teksto eilutę. šriftas, jis atrodys taip: Jei norite, kad jis būtų rodomas 16 pt
Kaip pakeisti šriftą spark el

Šiuo metu nėra galimybės pakeisti programos šrifto. Ateityje mūsų komanda gali pridėti funkciją, kad sureguliuotų el. laiškų skaitymo šrifto dydį. Atsakymas: šiuo metu nėra galimybės pakeisti programos šrifto
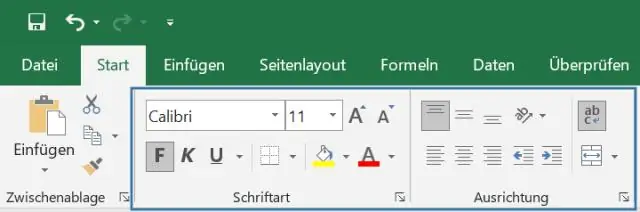
Kaip rasti ir pakeisti šriftą programoje „Excel“?

Rasti langelius pagal formatavimą Paspauskite Ctrl+F, kad atidarytumėte dialogo langą Rasti ir pakeisti. Spustelėkite Parinktys. Spustelėkite Formatas. Pasirinkite bet kurias formatavimo parinktis, kurių norite ieškoti. Spustelėkite Gerai. Lauke Rasti ką įveskite reikšmę arba žodį, kurį norite rasti. Spustelėkite mygtuką Rasti arba Rasti viską
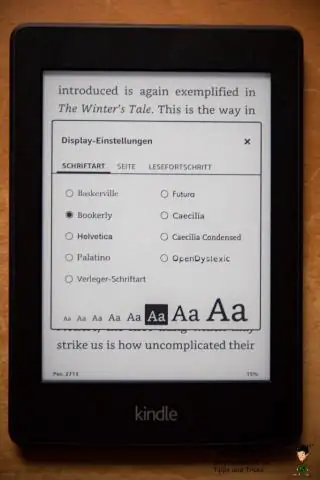
Kaip pakeisti „Kindle“šriftą?

Originalus būdas pakeisti šrifto dydį Įjunkite „Kindle“. Braukite, kad atrakintumėte. Bakstelėkite ekrano viršų. Pasirinkite „Aa“grafiką. Sureguliuokite tekstą pagal norimą dydį arba visiškai pakeiskite šriftus (Caecilia yra šiek tiek didesnė ir lengviau skaitoma nei, pavyzdžiui, Futura, o Helvetica yra drąsesnė)
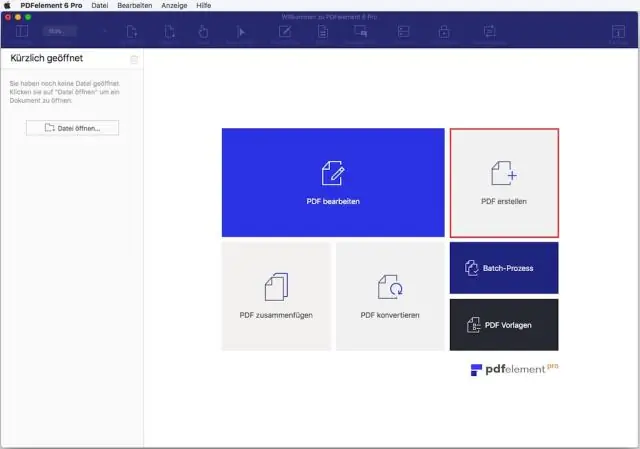
Kaip pakeisti PDF šriftą?

Galimi standartiniai efektai, įskaitant šrifto tipą, spalvą ir dydį. Atidarykite savo PDF dokumentą. Perjunkite į redagavimo režimą. Palaukite, kol pasirodys redagavimo įrankių juosta. Vilkite žymeklį ant teksto, kurį norite pakeisti, kad jį pasirinktumėte. Dešiniuoju pelės mygtuku spustelėkite pasirinktą tekstą ir dešiniuoju pelės mygtuku spustelėkite meniu pasirinkite SetFont
