
- Autorius Lynn Donovan [email protected].
- Public 2024-01-18 08:26.
- Paskutinį kartą keistas 2025-01-22 17:32.
Paleiskite „Ionic 3“naudodami „Visual Studio“emuliatorių, skirtą „Android“
- Atidarykite CMD.
- eikite į %localappdata%Androidsdkplatform-tools (ten turėtumėte matyti adb.exe, kai platformos įrankiai buvo tinkamai įdiegti)
- įveskite adb.exe connect [ Emuliatorius IP adresas]
- bėgti joniškai kordova paleisti Android.
Kaip paleisti joninę programą IOS emuliatoriuje?
Atkūrimo veiksmai:
- ionic Cordova paleisti ios -lc --target=iPhone-X.
- Palaukite, kol programa bus sukurta ir paleista simuliatoriuje.
- cmd-c.
- ionic Cordova paleisti ios -lc --target=iPhone-X.
- Palaukite, kol programa bus sukurta, tada pamatysite, kad ji uždarys treniruoklį ir vėl atidarys.
Be to, kaip nustatyti joninę versiją? Į patikrinti visame pasaulyje įdiegta joninė versija joninė -g ir į patikrinti projekto joninė versija naudoti joninės -g. Į patikrinti projekto joninė versija naudoti joninės -v savo projekto kelyje ar kitur joninės informaciją, kad gautumėte išsamią informaciją joninės ir jo priklausomybės.
Tiesiog taip, kaip paleisti joninę programą sistemoje „Windows“?
Žingsniai
- Įsitikinkite, kad turite naujausią „Node“versiją. js įdiegtas jūsų sistemoje.
- Atidarykite terminalo langą („Mac“) arba komandų langą („Windows“) ir įdiekite „Cordova“ir „Ionic“: npm install -g cordova ionic.
- Jei kompiuteryje jau įdiegėte „Cordova“ir „Ionic“, būtinai atnaujinkite į naujausią versiją:
Kaip įdiegti „ionic“sistemoje „Windows 10“?
Aš pradedu nuo įdiegiant apie Joninės 4 ant Windows 10.
Pradėkime.
- 1 žingsnis. Norėdami įdiegti Ionic, jums reikia npm (mazgo paketų tvarkyklė).
- 2 žingsnis. Dabar galite įdiegti „Ionic 4“naudodami npm.
- 3 veiksmas. Ionic informaciją galite gauti naudodami toliau pateiktą komandą.
- 4 veiksmas. Dabar galite sukurti savo Ionic4 projektą.
- 5 veiksmas.
Rekomenduojamas:
Kaip iš naujo paleisti „Nokia Android“telefoną?

Jei telefonas nereaguoja, galite atlikti „švelnią atstatymą“paspausdami garsumo didinimo klavišą ir maitinimo mygtuką vienu metu maždaug 15 sekundžių (arba kol telefonas suvibruos). Tada jūsų telefonas turėtų akimirksniu įsijungti iš naujo
Kaip iš naujo paleisti SCCM paslaugas?

Iš naujo paleiskite SCCM SMS_EXECUTIVE paslaugą naudojant paslaugų konsolę Paprasčiausias ir lengviausias būdas iš naujo paleisti SMS_EXEC paslaugą yra per paslaugų konsolę. Paleiskite paslaugų konsolę. Dešiniuoju pelės mygtuku spustelėkite SMS_EXECUTIVE paslauga ir spustelėkite Paleisti iš naujo
Kaip paleisti DAV failą?

Failai sukurti naudojant DVR įdiegtą SightBossCentralStation programinę įrangą. DAV vaizdo įrašus galima atkurti sistemoje Windows naudojant atskirą kompiuterio DVR365 grotuvo programinę įrangą. Atminkite, kad norėdami atidaryti a. DAV failą DVR365 grotuve, pirmiausia turite spustelėti atkūrimo mygtuką, kuris atidaro failo atidarymo dialogą
Kaip paleisti „JUnit“testavimo atvejus „Eclipse“?

Lengviausias būdas paleisti vieną JUnit bandymo metodą yra jį paleisti iš bandomojo atvejo klasės redaktoriaus: užveskite žymeklį ant metodo pavadinimo bandymo klasėje. Paspauskite Alt + Shift + X, T, kad paleistumėte testą (arba dešiniuoju pelės mygtuku spustelėkite Vykdyti kaip > JUnit testas). Jei norite pakartotinai paleisti tą patį bandymo metodą, tiesiog paspauskite Ctrl+F11
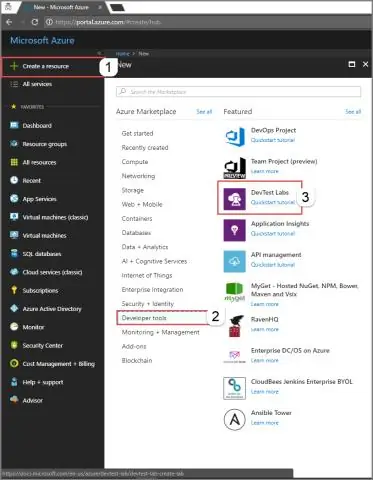
Kaip paleisti „Azure“saugyklos emuliatorių?

Saugyklos emuliatorius pagal numatytuosius nustatymus įdiegtas į C:Program Files (x86)Microsoft SDKsAzureStorage Emulator. Norėdami paleisti „Azure“saugyklos emuliatorių: pasirinkite mygtuką Pradėti arba paspauskite „Windows“klavišą. Pradėkite rašyti Azure Storage Emulator. Rodomų programų sąraše pasirinkite emuliatorių
