
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-01-22 17:32.
Sąranka KampinisJS Projektas įeina Visual Studio
Pirmas , sukurti naują projektą spustelėdami nuorodą Naujas projektas pradžios puslapyje. Bus atidarytas naujo projekto dialogo langas, kaip parodyta toliau. Kairiojoje srityje pasirinkite Web ir ASP. NET Web Taikymas vidurinėje srityje, tada spustelėkite Gerai
Žmonės taip pat klausia, kaip sukurti kampinę programą „Visual Studio“kode?
Darbo su Node pradžia. js, Angular ir Visual Studio kodas
- Atidarykite „PowerShell“administratoriaus režimu. Įdiekite kampinį CLI:
- Eikite į aplanką, kuriame norite sukurti kampinę programą. nuėjau į savo C:/
- cd į savo naują programų katalogą, kurį ką tik sukūrėte, šiuo atveju.
- Sukurkite programą ir paleiskite serverį.
- Atidarykite „Visual Studio Code“.
- Spustelėkite Failas, Atidaryti aplanką.
- Atidarykite aplanką, kurį sukūrėte.
- paketą.
Taip pat galima paklausti, kaip nustatoma kampinė kūrimo aplinka? Kaip nustatyti „Angular 7“kūrimo aplinką
- Čia yra įrankių, kuriuos turėsime įdiegti, sąrašas:
- 1 veiksmas: įdiekite „Visual Studio“kodą.
- 2 veiksmas: įdiekite „Node“.
- 3 veiksmas: mazgų paketų tvarkyklė (NPM)
- 4 veiksmas: įdiekite Angular CLI.
- Atidarykite „Visual Studio Code“ir pagrindiniame ekrane įveskite Ctrl +~, kad atidarytumėte integruotą terminalą.
- 2 veiksmas: VS Code integruotame terminale įveskite.
Atitinkamai, kaip pridėti AngularJS prie „Visual Studio“?
AngularJS pridėjimo žingsniai
- Atidarykite „Visual Studio 2017“.
- Atidarykite tuščią projektą dabar.
- Mes ketiname pridėti AngularJS scenarijų ir pagalbinius failus.
- Atsidarys „NuGet-Solution“langas.
- Pasirinkite AngularJS, kaip parodyta žemiau esančioje ekrano kopijoje, ir pažymėkite žymės langelį dešinėje.
- AngularJS pridėjimas prie mūsų projekto užtruks kelias minutes.
Kaip atidaryti kampinį projektą „Visual Studio 2019“?
Dabar atviras į Visual Studio 2019 peržiūrėti ir sukurti ASP. NET Core 3.0 programėlė . Pasirinkite ASP. NET pagrindinės žiniatinklio programos šabloną. Kai spustelėsite Gerai, gausite šį raginimą. Pasirinkite ASP. NET Core 3.0 (įsitikinkite, kad pasirinkta ASP. NET Core 3.0) ir pasirinkite Kampinis šabloną.
Rekomenduojamas:
Kas sukūrė pirmąją kino kamerą?

Thomas Edisonas Williamas Friese-Greene'as
Kaip sukurti programą „Visual Studio“?

Atidarykite „Visual Studio 2017“Meniu juostoje pasirinkite Failas > Naujas > Projektas. Dialogo langas turėtų atrodyti panašiai kaip toliau pateikta ekrano kopija. Dialogo lango Naujas projektas kairėje pusėje pasirinkite Visual C# arba Visual Basic, tada pasirinkite Windows Desktop. Projekto šablonų sąraše pasirinkite „Windows Forms App“(
Kas sukūrė pirmąją kenkėjišką programą?

Ankstyviausi dokumentuoti virusai pradėjo atsirasti aštuntojo dešimtmečio pradžioje. Istorikai dažnai pripažįsta „CreeperWorm“, eksperimentinę savaime besidauginančią programą, kurią parašė Bobas Thomasas iš BBN Technologies kaip pirmuoju virusu
Kaip sukurti tokią programą kaip „Google Play“?

Programos kūrimas Eikite į „Play Console“. Pasirinkite Visos programos > Kurti programą. Pasirinkite numatytąją kalbą ir pridėkite programos pavadinimą. Įveskite programos pavadinimą taip, kaip norite, kad ji būtų rodoma sistemoje „Google Play“. Sukurkite programos parduotuvės įrašą, užpildykite turinio vertinimo klausimyną ir nustatykite kainas bei platinimą
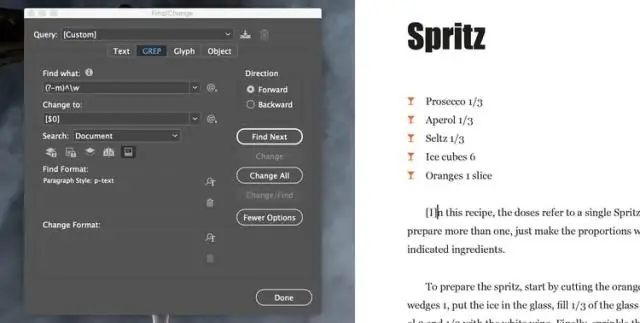
Kaip „InDesign“darote pirmąją didžiąją raidę?

Kai InDesign dokumentas yra atidarytas, pirmiausia turėtumėte paruošti teksto rėmelį savo makete naudodami tipo įrankį (T). Užpildykite rėmelį teksto pastraipa, kurią taip pat norite pridėti. Tipo žymekliu pažymėkite pirmąją pastraipos raidę arba tiesiog užveskite žymeklį kur nors pastraipoje
