
Turinys:
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-01-22 17:32.
Pridedamas Bootstrap in Reaguoti NPM naudojimas
Po to įdiegiant į bootstrap paketą, jums reikės importuoti tai tavo Reaguoti programėlę įvesties failą. Tada eikite į src/index. js failas ir papildyti šis importas: importuoti $ iš 'jquery'; importuoti Popper iš 'popper.
Atsižvelgiant į tai, ar galiu naudoti react with bootstrap?
Tu gali naudoti Bootstrap tiesiai ant jūsų elementų ir komponentų Reaguoti programą, taikydami integruotas klases, kaip ir bet kurią kitą klasę. Sukurkime paprastą temos perjungiklį Reaguoti pademonstruoti komponentas naudojant Bootstrap klases ir komponentus.
Be to, kaip integruoti šabloną į ReactJS? Integruokite administratoriaus šabloną į „ReactJS“.
- 1 veiksmas: sukonfigūruokite vieną „reactjs“programą. Remiantis pirminiais dokumentais, turime įdiegti globaliai kurti-reaguoti-programą visame pasaulyje.
- 2 veiksmas: įtraukite visus css ir js failus.
- 3 veiksmas: sukurkite administratoriaus šablono antraštės komponentą.
- 4 veiksmas: sukurkite vieną šoninės juostos komponentą.
- 5 veiksmas: sukurkite vieną turinio komponentą.
Atsižvelgiant į tai, kaip įdiegti „Reactstrap“?
Pridedamas Bootstrap
- importuoti „bootstrap/dist/css/bootstrap. css';
- importuoti { Button } iš 'reactstrap'; Dabar esate pasirengę naudoti importuotus „reactstrap“komponentus savo komponentų hierarchijoje, apibrėžtoje pateikimo metodu.
- npm diegimas.
- npm pradžia.
- npm testas.
- npm paleisti bandomąjį laikrodį.
- ./scripts/release
- ./scripts/publish.
Kaip sukurti „React“programą?
Darbo pradžia: darbo pradžia Reaguoti yra paprastas. Įdiegę galite tiesiog paleisti sukurti - reaguoti - programėlė komandų eilutėje, po kurios nurodomas pavadinimas programėlė tu nori sukurti . Tai sukuria reaguoti programėlę , su visomis reikiamomis funkcijomis, kurios jau yra įmontuotos programėlė.
Rekomenduojamas:
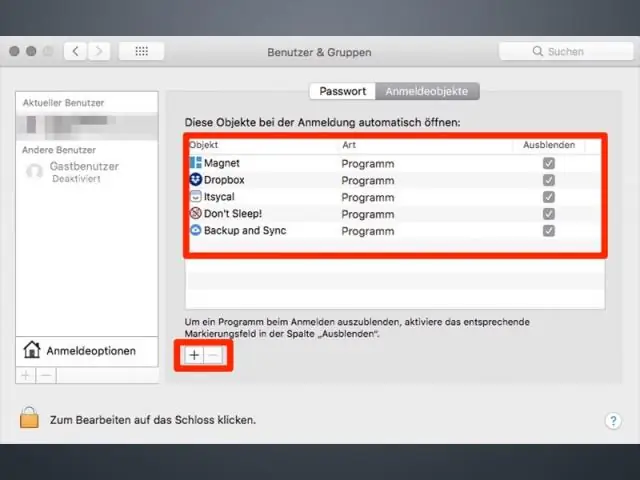
Kaip pasiekti, kad programa būtų paleista paleidžiant „Mac“?

Pridėkite paleisties elementus prie „Mac“sistemoje „SystemPreferences“Prisijunkite prie „Mac“naudodami paskyrą, kurią naudojate su „astartup“elementu. Apple meniu pasirinkite System Preferences arba spustelėkite System Preferences piktogramą doke, kad atidarytumėte SystemPreferences langą. Spustelėkite piktogramą Vartotojas ir grupės (arba paskyros senesnėse OS X versijose)
Kaip pridėti „Google“šriftus, kad reaguotų?

Įtraukite „Google“šriftus. Mūsų reakcija. js programa naudoja vieną HTML failą. Eikite į priekį ir redaguokite viešą / rodyklę. html ir pridėkite šią eilutę HTML skiltyje, kad įtrauktumėte du šriftus
Kaip pridėti kampanijos narius prie „Salesforce“naudojant duomenų įkėlimo programą?

Importuokite kontaktus ir potencialius klientus kaip kampanijos narius naudodami „Data Loader Open Data Loader“. Spustelėkite Įterpti, tada prisijunkite naudodami savo „Salesforce“kredencialus. Pasirinkite Rodyti visus „Salesforce“objektus. Pasirinkite Kampanijos narys (Kampanijos narys). Spustelėkite Naršyti, tada suraskite CSV failą, paruoštą importuoti. Spustelėkite Kitas>. Spustelėkite Kurti arba Redaguoti žemėlapį
Kaip pridėti programą prie „Android“parduotuvės?

Programos kūrimas Pasirinkite Visos programos > Kurti programą. Pasirinkite numatytąją kalbą ir pridėkite programos pavadinimą. Įveskite programos pavadinimą taip, kaip norite, kad ji būtų rodoma sistemoje „GooglePlay“. Sukurkite savo programos parduotuvės sąrašą, užpildykite turinio vertinimo klausimyną ir nustatykite kainas bei platinimą
Kaip pridėti mygtuką „Pridėti į krepšelį“Shopify?

Kaip įtraukti į krepšelį mygtuką „Shopify“Eikite į temos skyrių „Shopify“administravimo skydelyje. Išskleidžiamajame meniu „Veiksmai“– dabartinė tema – pasirinkite „Redaguoti kodą“. Bus atidaryta „Shopify“temų rengyklė. Pasirinkite failą, į kurį norite įtraukti mygtuką „Įdėti į krepšelį“Nukopijuokite ir įklijuokite šį kodą ten, kur jums reikia pridėti mygtuką „Įdėti į krepšelį“
