
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-01-22 17:32.
7 atsakymai. Vienas iš būdų tai padaryti yra įdėti visas div žymas į kitą div su klasės įvyniokliu. Tada galite pridėti CSS tekstą - lygiuoti: centre ; ant jūsų įvyniojimo klasės ir tai bus sulygiuoti centre jūsų antraštė. Tai parodyta šiame Smuikelyje.
Panašiai klausiama, kaip suderinti teksto laukelį HTML CSS?
Žingsniai iki sulygiuoti teksto laukelį ir etiketė 1 veiksmas: centruokite div naudojant žymą paraštė kaip „0 automatinis“. 2 žingsnis: Lygiuoti etiketę į dešinę ir paverskite ją plūduriuojančia į kairę. 3 veiksmas: Lygiuoti į teksto laukelis į kairę t ir priverskite jį plūduriuoti į dešinę. 4 veiksmas: padarykite etiketę ir teksto laukelis į eilutinį bloką.
Be to, kaip viską sutelkti į HTML? Į centras teksto naudojimas HTML , galite naudoti < centras > žymėti arba naudoti CSS nuosavybę. Norėdami tęsti, pasirinkite pageidaujamą parinktį ir vadovaukitės instrukcijomis. Naudojant < centras ></ centras > žymos. Stiliaus lapo nuosavybės naudojimas.
Tada kaip centruoti kūną CSS?
Teksto lygiavimo metodas
- Įtraukite „div“, kurį norite centruoti, pirminiu elementu (dažniausiai žinomu kaip įvynioklis arba konteineris)
- Nustatykite „text-align: centre“į pirminį elementą.
- Tada nustatykite vidinį div į „display: inline-block“
Kaip centruoti div horizontaliai?
Pažiūrėkime, kaip centruoti a horizontaliai žingsnis po žingsnio:
- Nustatykite išorinio elemento plotį (t. y. 100 % apima visą eilutę).
- Nustatykite paraštės ypatybę į automatinę, kad horizontaliai centre būtų elementas puslapyje.
- Nustatykite pageidaujamas išorinių ir vidinių elementų spalvas naudodami fono spalvos savybę.
Rekomenduojamas:
Kaip pataisyti įstrigusį „Samsung“logotipą?

Įstrigo „Samsung“logotipo pataisa Nr. 1: priverstinis paleidimas iš naujo Paspauskite ir palaikykite maitinimo + garsumo mažinimo mygtukus maždaug 12 sekundžių arba tol, kol įrenginys įsijungs. Ekrane Maintenance Boot Mode pasirinkite NormalBoot. Jei priežiūros įkrovos režimo ekranas nebus rodomas, jūsų įrenginyje jo nėra
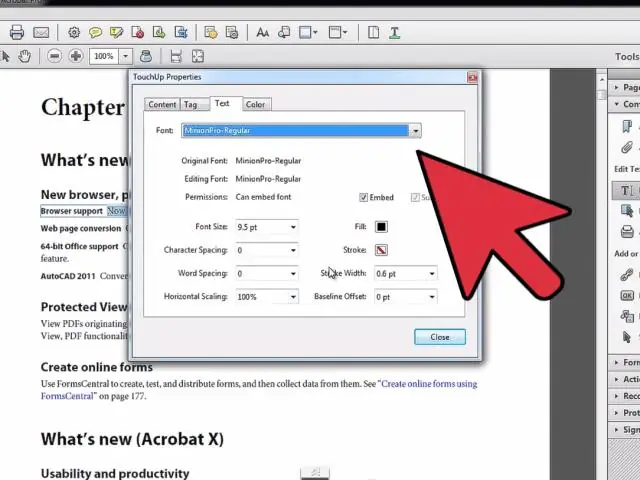
Kaip sulygiuoti tekstą „Adobe Acrobat Pro DC“?

Tada galite naudoti įrankį „Pasirinkti objektą“(juoda juosta nukreipta į viršutinį kairįjį kampą), kad pasirinktumėte kelis teksto komentarus, dešiniuoju pelės mygtuku spustelėkite ir pasirinkite „Lygiuoti > Apačia“arba bet ką, ko norite. Tas, kurį dešiniuoju pelės mygtuku spustelėsite, bus tas, prie kurio bus lygiuojami kiti laukai
Kokių tipų maitinimo kištukai naudojami duomenų centre?

Dažniausi kištukų tipai duomenų centruose yra C-13 ir C-19 jungtys (žr. 1 pav.), kaip apibrėžta IEC 60320. C-13 jungtys dažniausiai randamos serveriuose ir mažuose jungikliuose, o blade ir didesnė tinklo įranga naudoja C -19 kištukas dėl didesnės srovės galios
Kaip galiu paversti savo logotipą iš juodo į baltą?

Jei jis juodas ant skaidraus, galite jį tiesiog apversti. Tai galite padaryti naudodami AI, pasirinkę objektą, tada eidami į Redaguoti > Redaguoti spalvas > Invertuoti spalvas. „Photoshop“tai yra Vaizdas > Koregavimai > Invertuoti arba „Ctrl“+ I
Kaip uždėti logotipą ant perkėlimo popieriaus?

Turėsite apversti vaizdą ir atspausdinti veidrodžio režimu. Vaizdas bus padėtas ant jūsų drabužio nukreipta žemyn, o paspaudus šilumos perdavimą, jis atrodys tinkamai. Jei naudojate tamsų perkėlimo popierių, prieš perkeldami atvaizdą turėtumėte ant marškinių nukreipti į viršų
