
Turinys:
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-06-01 05:09.
The rodyti CSS ypatybė nustato, ar elementas traktuojamas kaip a blokas arba įterptąjį elementą ir išdėstymą naudojamas vaikams, pvz., srauto išdėstymas, tinklelis ar lankstumas.
Taip pat žinokite, ką reiškia rodyti eilutinį bloką CSS?
CSS Išdėstymas - ekranas : eilutę - blokas Palyginus su ekranas : eilutę , pagrindinis skirtumas yra kad ekranas : eilutę - blokas leidžia nustatyti elemento plotį ir aukštį. Taip pat su ekranas : eilutę - blokas , laikomasi viršutinių ir apatinių paraščių/pamušalų, bet su ekranas : eilutę jie nėra.
Be to, ką HTML reiškia rodymas? Apibrėžimas ir naudojimas ekranas nuosavybė nurodo ekranas elemento elgsena (atvaizdavimo dėžutės tipas). Į HTML , numatytasis ekranas turto vertės yra paimtas iš HTML specifikacijose arba iš naršyklės / naudotojo numatytojo stiliaus lapo. Numatytoji reikšmė XML yra eilutę, įskaitant SVG elementus.
Kokie yra CSS rodymo tipai?
Panagrinėkime kiekvieną iš jų, o tada apimkime kai kurias kitas mažiau paplitusias vertybes
- Inline. Numatytoji elementų reikšmė.
- Įdėtasis blokas. Elementas, nustatytas į eilutinį bloką, yra labai panašus į eilutinį, nes jis bus nustatytas į eilutę pagal natūralų teksto srautą (pagrindinėje eilutėje).
- Blokuoti.
- Įsibėgėjimas.
- Flexbox.
- Srautas-Šaknis.
- Nė vienas.
Kuo skiriasi nerodyti jokio ir rodymo bloko?
Ekranas : nė vienas ; reiškia, kad elemento nebus rodomas , ir Ekranas : blokas ; reiškia, kad elementas yra rodomas kaip blokas -lygio elementas (pvz., pastraipos ir antraštės).
Rekomenduojamas:
Kaip veikia gnybtų blokas?

Gnybtų blokai yra jungtys, kurios baigia vieną laidą ir prijungia jį prie grandinės ar kitos sistemos. Kitas gnybtų tipas yra gnybtų blokai su varžtais, kuriais viename gale laikomas įkištas kabelis, o kitame gale yra kištukas, kad bloką būtų galima įkišti į moterišką jungtį (tai leidžia pakeisti karštąjį)
Kas yra talpyklos blokas?

Talpyklos blokas – pagrindinis talpyklos saugojimo įrenginys. Gali būti keli duomenų baitai / žodžiai. talpyklos eilutė – tokia pati kaip talpyklos blokas. žyma – unikalus duomenų grupės identifikatorius. Kadangi skirtingi atminties sritys gali būti susietos su bloku, juos atskirti naudojama žyma
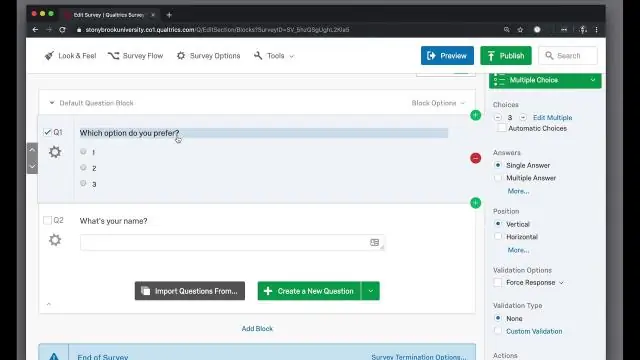
Kas yra klausimų blokas quatrics?

Blokas yra klausimų grupė, kuri jūsų apklausoje rodoma kaip rinkinys. Kiekvienoje apklausoje yra bent vienas klausimų blokas. Paprastai klausimai yra suskirstomi į blokus, kad būtų galima sąlygiškai parodyti visą klausimų bloką arba atsitiktinai pateikti ištisus klausimų blokus
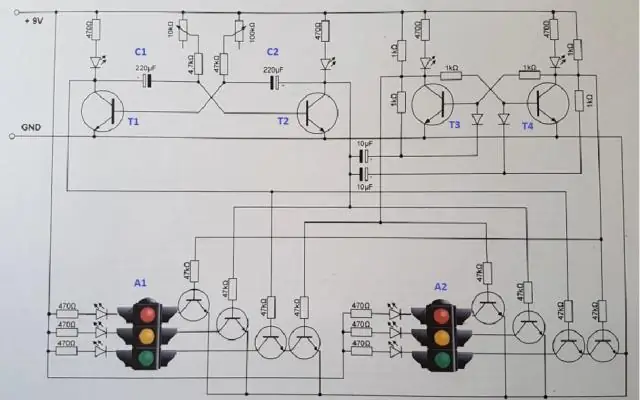
Koks elektros blokas nurodo numerį?

Srovė reiškia elektronų, judančių grandine per sekundę, kiekį ir matuojama amperais arba amperais
Kam naudingas atminties blokas?

Kompiuterio atmintis yra laikina saugojimo vieta. Jame yra duomenys ir instrukcijos, kurių reikia centriniam procesoriui (CPU). Prieš paleidžiant programą, ji iš saugyklos įkeliama į atmintį. Tai leidžia CPU tiesiogiai pasiekti kompiuterio programą. Atmintis reikalinga visuose kompiuteriuose
