
- Autorius Lynn Donovan [email protected].
- Public 2024-01-18 08:26.
- Paskutinį kartą keistas 2025-06-01 05:09.
Galite naudoti dvi reikšmes viršuje ir kairėje kartu su pozicijos ypatybe, kad perkeltumėte HTML elementą bet kurioje HTML dokumento vietoje
- Judėti Kairėn - naudokite neigiamą kairę reikšmę.
- Judėti Dešinė - naudokite teigiamą kairiąją reikšmę.
- Judėti Aukštyn - naudokite neigiamą reikšmę viršuje.
- Judėti Žemyn - naudokite teigiamą viršutinės dalies reikšmę.
Vėliau taip pat gali kilti klausimas, kaip perkelti div į dešinę CSS?
Paraštės prideda vietos elemento išorėje, o užpildymas - elemento viduje. Jei pridėsite kairiąją paraštę judėti visas div prie teisingai . Jei pridėsite kamšalo kairėje pusėje, pakeisite savo turinį div prie teisingai , nors jis liktų viduje div.
Be to, kaip perkelti tekstą į CSS? Į perkelti tekstą elementas viduje CSS naudoti transformavimo savybę. Į perkelti tekstą elementas viduje CSS naudoti transformavimo savybę.
Bet kokiu atveju galite pabandyti:
- p {
- paraštė viršuje: 33 pikseliai;
- paraštė kairėje: 10 pikselių;
- }
- p {
- pamušalas-viršus: 33px;
- užpildymas kairėje: 10 pikselių;
- }
Kalbant apie tai, kaip įdėti div į kairę?
Jeigu padėtis : absoliutus; arba padėtis : fiksuotas; - paliko nuosavybė nustato paliko elemento kraštas į vienetą į paliko iš paliko artimiausio jo protėvio kraštas.
Apibrėžimas ir naudojimas.
| Numatytoji reikšmė: | automatinis |
|---|---|
| „JavaScript“sintaksė: | object.style.left="100px" Išbandykite |
Kas yra Z indeksas CSS?
The z - indeksas ypatybė nurodo krūvą įsakymas elemento. Elementas su didesne krūva įsakymas visada yra prieš elementą su žemesne krūva įsakymas . Pastaba: z - indeksas veikia tik su išdėstytais elementais (padėtis: absoliuti, padėtis: santykinė, padėtis: fiksuota arba padėtis: lipni).
Rekomenduojamas:
Kaip „Keynote“automatiškai perkelti skaidres?

Pirmiausia pasirinkite visas skaidres vienu metu. Eikite į slankųjį langą „Inspektorius“ir pasirinkite piktogramą viršuje kairėje, antrą iš kairės (tai suapvalinta stačiakampio piktograma). Pakeiskite „Start Transition“iš „onclick“į „automatically“ir nustatykite delsą iki 15 sekundžių. Mes naudosime Dissolvetransition
Kaip perkelti atminties žemėlapio licenciją?

Norėdami perkelti licenciją, atlikite šiuos veiksmus: Naujame kompiuteryje įdiekite „Memory-Map“ir spustelėkite Žinynas > Licencijos valdymas. Spustelėkite Žinynas > Licencijų valdymas, tada spustelėkite Internetinė informacija. Kai patvirtinsite seną kompiuterį, iš kurio norite perkelti licenciją, spustelėkite puslapio viršuje esantį mygtuką Perkelti licenciją
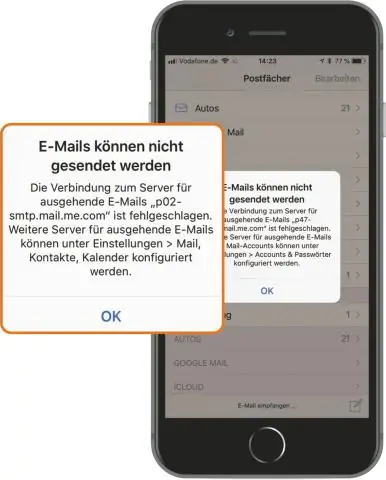
Kaip perkelti el. laiškus į savo iPhone?

Kaip perkelti atskirus pašto pranešimus į skirtingas pašto dėžutes „iPhone“ir „iPad“Paleiskite programą „Mail“iš „iPhone“arba „iPad“pagrindinio ekrano. Bakstelėkite gautuosius, kuriuose yra norimi perkelti pranešimai. Bakstelėkite pranešimą, kurį norite perkelti, kad jį atidarytumėte. Apatiniame meniu bakstelėkite piktogramą Perkelti
Kaip perkelti „Chrome“slaptažodžius iš vieno kompiuterio į kitą?

1 veiksmas: eksportuokite duomenis iš „Chrome“Įrankių juostoje spustelėkite „Chrome“meniu ir pasirinkite „Nustatymai“. Spustelėkite Slaptažodžiai. Spustelėkite virš išsaugotų slaptažodžių sąrašo ir pasirinkite „Eksportuoti slaptažodžius“. Spustelėkite „Eksportuoti slaptažodžius“ir įveskite slaptažodį, kurį naudojate prisijungdami prie kompiuterio, jei bus paprašyta. Išsaugokite failą darbalaukyje
Kaip perkelti savo Joomla svetainę į localhost?

Žemiau pateikiamas pagrindinis vadovas, kaip perkelti savo Joomlasite iš vietinės prieglobos į standartinę žiniatinklio prieglobą. 1 veiksmas: nukopijuokite pagrindinį žiniatinklio serverio katalogą. 2 veiksmas: prisijunkite prie SiteGround FTP paskyros. 3 veiksmas: sukurkite visą Joomla MySQL duomenų bazės iškeltą. 4 veiksmas: importuokite duomenų bazės išrašą. 5 veiksmas: atkurkite duomenų bazę
