
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-06-01 05:09.
Abu flexbox ir tinklelis yra pagrįsti šia koncepcija. Flexbox geriausiai tinka elementams išdėstyti vienoje eilutėje arba viename stulpelyje. Tinklelis geriausiai tinka elementams išdėstyti keliose eilutėse ir stulpeliuose. Turinio pagrindimo ypatybė lemia, kaip papildoma erdvė lankstus -konteineris išdalinamas į lankstus - daiktai.
Atsižvelgiant į tai, kas yra geresnis „Flexbox“ar tinklelis?
Flexbox iš esmės skirtas elementams išdėstyti viename matmenyje - eilėje ARBA stulpelyje. Tinklelis skirta elementų išdėstymui dviem matmenimis - eilutėmis IR stulpeliais. Tarkime, kad kuriame horizontalųjį navigacijos komponentą - tai puikus atvejis Flexbox nes jis nustato turinį tik viena kryptimi.
ar bootstrap naudoja Flexbox arba tinklelį? Bootstrap 4 naudoja Flexbox kaip jos pagrindas tinklelis sistema. Aš paaiškinsiu Flexbox CSS ypatybės, kuriomis grindžiama nauja tinklelio funkcionalumą ir apibrėžti, kaip Bootstrap flex Komunalinių paslaugų klasės padeda greitai ir neskausmingai sukurti nuostabius maketus.
Turint tai omenyje, ar turėtumėte naudoti „Flexbox“?
Flexbox yra skirtas vienas matmenų išdėstymai ir tinklelis yra skirtas dviejų matmenų maketams. Tai reiškia, kad jei tu dėlioju daiktus vienas kryptimi (pavyzdžiui, trys mygtukai antraštėje), tada turėtumėte naudoti „Flexbox“ .: Tai duos tu daugiau lankstumo nei CSS Grid.
Kuo skiriasi CSS tinklelis ir „Flexbox“?
Tinklelis ir lankstus dėžė . Pagrindinis skirtumas tarp CSS Grid Išdėstymas ir CSS Flexbox Išdėstymas yra toks flexbox buvo sukurtas išdėstymui viename matmenyje - eilutėje arba stulpelyje. Tinklelis buvo sukurtas dvimatis išdėstymas - eilučių ir stulpelių vienu metu.
Rekomenduojamas:
Kaip padaryti kvadratinį tinklelį?

Norėdami nubrėžti tinklelį: kiekvienas kvadratas yra 1 kvadratinis colis. Norėdami nubrėžti šį tinklelį, uždėkite liniuotę popieriaus viršuje ir padarykite nedidelę žymę kiekviename colyje. Padėkite liniuotę popieriaus apačioje ir atlikite tą patį. Tada liniuote nubrėžkite tiesią liniją, jungiančią kiekvieną tašką apačioje su jo partneriu viršuje
Kaip naudojate perspektyvų tinklelį „Illustrator CC“?

Spustelėkite Rodinys > Perspektyvinis tinklelis > Rodyti tinklelį. Paspauskite „Ctrl“+ „Shift“+ I („Windows“) arba „Cmd“+ „Shift“+ I („Mac“), kad būtų rodomas perspektyvinis tinklelis. Tą patį spartųjį klavišą galima naudoti norint paslėpti matomą tinklelį. Įrankių skydelyje spustelėkite įrankį Perspektyvinis tinklelis
Kaip naudojate „Flexbox“ir tinklelį?

Nuo tada, kai išdėstymui naudojome lenteles, žiniatinklyje elementus išdėstėme kaip eilutes ir stulpelius. Tiek „flexbox“, tiek tinklelis yra pagrįsti šia koncepcija. „Flexbox“geriausiai tinka elementams išdėstyti vienoje eilutėje arba viename stulpelyje. Tinklelis geriausiai tinka elementams išdėstyti keliose eilutėse ir stulpeliuose
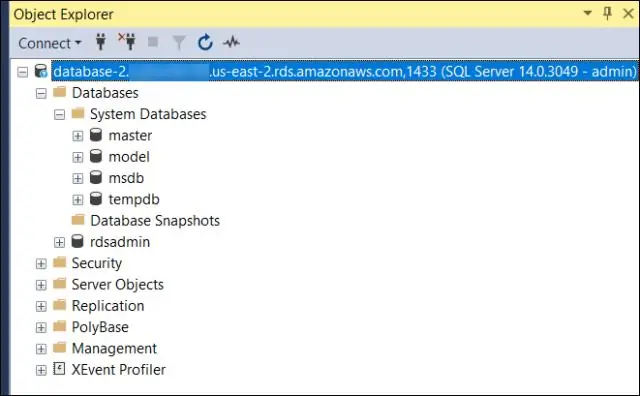
Kaip galite naudoti saugomas procedūras ir (arba) paleidiklius šiai duomenų bazei?

Išsaugotą procedūrą galime vykdyti bet kada, naudodami komandą exec, tačiau trigerį galima vykdyti tik tada, kai įvykis (įterpti, ištrinti ir atnaujinti) suaktyvinamas lentelėje, kurioje nustatytas trigeris. Išsaugota procedūra gali priimti įvesties parametrus, bet negalime perduoti parametrų kaip įvesties trigeriui
Kokį įrankį galite naudoti norėdami aptikti pažeidžiamumą arba pavojingą klaidingą sistemos ir tinklo konfigūraciją?

Pažeidžiamumo skaitytuvas yra įrankis, kuris nuskaitys tinklą ir sistemas, ieškant pažeidžiamumų ar netinkamų konfigūracijų, keliančių saugumo pavojų
