
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-01-22 17:32.
Laikykite nuspaudę klavišą Shift ir spustelėkite objektus, kuriuos norite užpildyti tuo pačiu gradientas . Įrankių juostoje pasirinkite įrankį Spalvų parinkiklis ir spustelėkite gradientas . Tada pasirinkite objektus, kuriuose pasirinkta gradientas turi būti taikomas. Spustelėkite užpildymo piktogramą Gradientas skydelis, įrankių juosta arba ypatybių skydelis.
Taigi, kaip sukurti pasirinktinį gradientą „Illustrator“?
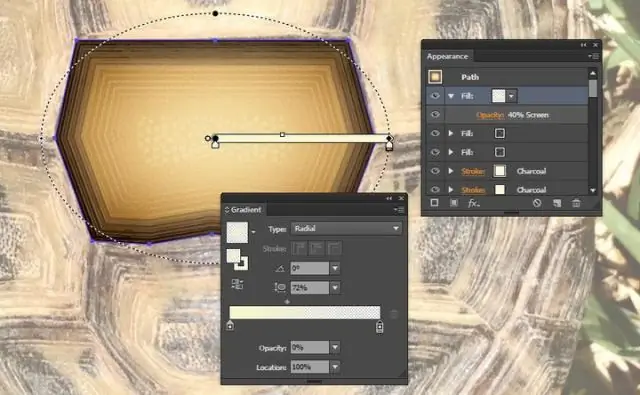
Kaip naudoti „Adobe Illustrator“gradiento įrankį
- Šiame pavyzdyje bus sukurtas sferinis burbulas.
- Eikite į Gradiento skydelį , įsitikinkite, kad Fill yra aktyvus, ir pasirinkite Radial iš meniu Tipas.
- Gradiento skydelyje yra keletas judančių dalių.
- Norėdami pakeisti spalvas, dukart spustelėkite kiekvieną spalvų stotelę.
- Gradientai gali būti sudaryti iš tiek spalvų, kiek norite.
Be to, kaip „Illustrator“sukurti gradiento tinklelį? Kaip naudoti „Gradient Mesh“įrankį „AdobeIllustrator“.
- Pasirinkite objektą, tada eikite į Objektas > Sukurti gradiento tinklelį.
- Nustatykite eilučių ir stulpelių skaičių.
- Tinklelis turi tvirtinimo taškus tinklelio linijų galuose ir susikirtimo vietose.
- Pasirinkite gradiento tinklelio įrankį ir įsitikinkite, kad užpildymas yra aktyvus.
- Toliau pasirinkite skirtingus tinklelio taškus ir naudokite spalvą.
Vėliau kyla klausimas, kaip „Illustrator“pridėti kelis gradientus?
2 atsakymai. Tu gali pridėti kelis gradientus užpildo objektą per Išvaizdos skydelį. Jei reikia sudėtingesnio gradientai galite naudoti tinklelio įrankį norėdami sukurti a gradientas Tinklelis. Tiesiog spustelėkite tašką tinklelio įrankiu, kad sukurtumėte tinklelį iš objekto, tada galėsite pakeisti kiekvieno atskiro taško spalvą.
Kaip naudoti gradiento įrankį?
Naudokite „Photoshop CS5“gradiento įrankį
- Pasirinkite gradiento įrankį ir parinkčių juostoje spustelėkite mygtuką Gradiento rengyklė.
- Spustelėkite stotelę ir spustelėkite spalvos pavyzdį, esantį dešinėje nuo žodžio Spalva, kad atidarytumėte spalvų parinkiklį ir sustojimui priskirtumėte kitą spalvą.
- Spustelėkite bet kur po gradiento peržiūra, kad pridėtumėte daugiau spalvų.
Rekomenduojamas:
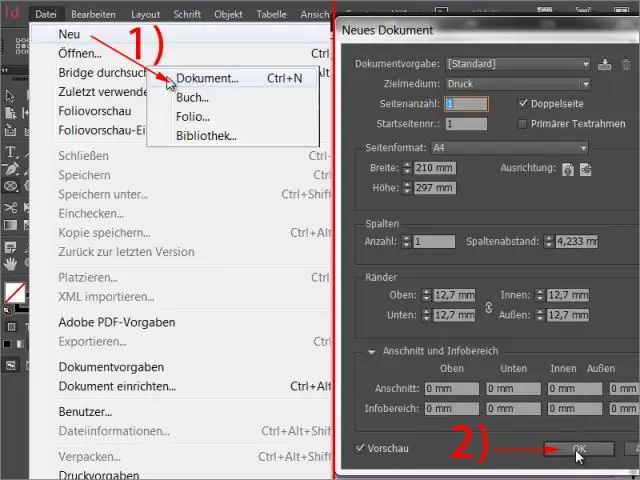
Kaip sukurti horizontalų gradientą „InDesign“?

Pasirinkite objektą ar objektus, kuriuos norite pakeisti. Pavyzdžių skydelyje arba įrankių juostoje spustelėkite laukelį Užpildymas arba Brūkštelėjimas. (Jei gradiento užpildymo laukelio nematote, skydelio Gradientas meniu pasirinkite Rodyti parinktis.) Norėdami atidaryti skydelį Gradientas, pasirinkite Langas > Spalva > Gradientas arba įrankių dėžutėje dukart spustelėkite gradiento įrankį
Kaip sukurti pasirinktinį įvykių žurnalą, skirtą „Windows“paslaugai?

Norėdami nustatyti prisijungimą prie pasirinktinio žurnalo Nustatykite AutoLog ypatybę į false. „Windows Service“programoje nustatykite „EventLog“komponento egzempliorių. Sukurkite pasirinktinį žurnalą iškviesdami CreateEventSource metodą ir nurodydami šaltinio eilutę bei žurnalo failo, kurį norite sukurti, pavadinimą
Kaip sukurti pasirinktinį klaidos puslapį IIS?

Kaip pridėti pasirinktinį klaidos puslapį Atidarykite interneto informacijos paslaugų (IIS) tvarkyklę: Ryšių srityje išplėskite serverio pavadinimą, išplėskite Svetainės ir eikite į svetainę arba programą, kuriai norite konfigūruoti pasirinktinius klaidų puslapius. Pradžios srityje dukart spustelėkite Klaidų puslapiai. Veiksmų srityje spustelėkite Pridėti
Kaip sukurti pasirinktinį turinį?

Norėdami sukurti tinkintą turinį, turite pasakyti Word, ko norite, ir čia tai darote. Spustelėkite NUORODOS > Turinys > Tinkinta turinys. Atlikite pakeitimus dialogo lange Table of Contents. Pamatysite, kaip jie atrodo spausdinimo peržiūros ir žiniatinklio peržiūros srityse
Kaip prie Džeksono pridėti pasirinktinį deserializatorių?

Norėdami sukurti pasirinktinį deserializatorių, turime sukurti klasę, išplečiančią StdDeserializer, tada nepaisyti jos deserialize() metodo. Galime naudoti pasirinktinį deserializatorių registruodamiesi ObjectMapper arba komentuodami klasę su @JsonDeserialize
