
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-01-22 17:32.
Iš esmės veiksmai yra tokie: Atsisiųskite ir įdiekite redaktorius JavaScript kodas. Sukurti arba redaguoti a Žiniatinklis forma, kurioje yra vienas ar daugiau teksto srities elementų.
CKEditor diegimas
- Atsisiųskite CKEditor.
- Įtraukite CKEditor programos kodą į savo Žiniatinklis forma.
- Konvertuokite formos teksto srities elementą į CKEditor egzempliorių.
Kaip tokiu būdu į savo svetainę įtraukti teksto rengyklę?
Interneto svetainė .com Tekstas įrankį rasite Tekstas įrankį kairiajame meniu Interneto svetainė .com redaktorius , pagal Papildyti > Tekstas . Tekstas pridedamas nuvilkimo būdu. Tai reiškia, kad spustelėję pridėti tekstą mygtuką, prie jūsų bus pridėtas rezervuotos vietos teksto laukelis žiniatinklio puslapį.
Vėliau kyla klausimas, kaip redaguoti tekstą HTML? HTML redaktoriai
- 1 veiksmas: atidarykite „Notepad“(PC) „Windows 8“arba naujesnę versiją:
- 1 veiksmas: atidarykite „TextEdit“(„Mac“) Atidarykite „Finder“> „Applications“> „TextEdit“.
- 2 veiksmas: parašykite šiek tiek HTML. Parašykite arba nukopijuokite HTML į užrašų knygelę.
- 3 veiksmas: išsaugokite HTML puslapį. Išsaugokite failą savo kompiuteryje.
- 4 veiksmas: peržiūrėkite HTML puslapį savo naršyklėje.
Taigi, koks yra geriausias Wysiwyg HTML redaktorius?
Kas yra Geriausias WYSIWYG HTML redaktorius . Kodas Redaktoriaus apžvalga : didingas tekstas.
4 internetinės IDE, skirtos „On-The-Go“žiniatinklio kūrėjui
- Sudarytojas. Compilr palaiko HTML, CSS, JavaScript, Node.
- ShiftEdit.
- Cloud9 IDE.
- Debesis IDE.
Kas yra Wysiwyg HTML redaktorius?
A WYSIWYG (tariama "wiz-ee-wig") redaktorius arba programa yra tokia, kuri leidžia kūrėjui pamatyti, kaip atrodys galutinis rezultatas, kol bus kuriama sąsaja ar dokumentas. Tačiau vienas iš kompromisų yra tas, kad an HTML WYSIWYG redaktorius kartais pats įterpia žymėjimo kodą, kurio, jo manymu, reikia.
Rekomenduojamas:
Kaip pridėti https prie savo svetainės?

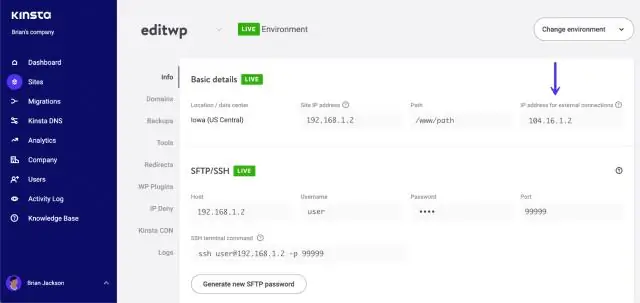
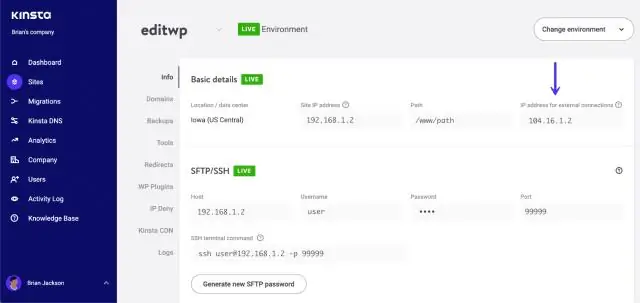
HTTPS nustatymas savo svetainėje yra labai paprastas, tiesiog atlikite šiuos 5 paprastus veiksmus: Priglobkite naudodami specialų IP adresą. Pirkite sertifikatą. Suaktyvinkite sertifikatą. Įdiekite sertifikatą. Atnaujinkite svetainę, kad galėtumėte naudoti HTTPS
Kaip pridėti apklausą prie „Google“svetainės?

„Google“apklausų įterpimas Eikite į „Google“svetainių puslapį, kuriame norite rodyti apklausą, ir spustelėkite Redaguoti puslapį. Spustelėkite Įterpti > Skaičiuoklės forma. Pasirinkite formą, kurią norite įterpti, ir spustelėkite Pasirinkti. Atsidarys kitas langas ir čia galėsite tinkinti savo formos išvaizdą. Baigę spustelėkite Išsaugoti
Kaip pridėti paskyrą prie savo svetainės?

VIDEO Atitinkamai, kaip susikurti paskyrą savo svetainei? Viršutiniame meniu spustelėkite „Turinys“. Kairiajame meniu spustelėkite „Svetainės naudotojai“. Kairiajame meniu spustelėkite „Vartotojo nustatymai“. Pakeiskite išskleidžiamąjį meniu „Leisti lankytojams kurti paskyras:
Kaip prie svetainės pridėti „Street View“?

Paleiskite žiniatinklio naršyklę ir atidarykite „Google“žemėlapių svetainę. Ekrano viršuje esančiame paieškos laukelyje įveskite vietą, kurią norite rodyti savo svetainėje, ir paspauskite klavišą „Enter“. Spustelėkite vietą žemėlapyje arba kairiajame skydelyje esančiame paieškos rezultatų sąraše. Vietos iššokančiajame lange spustelėkite „Street View“
Kaip prie savo svetainės „DigitalOcean“pridėti domeną ir prieglobą?

Norėdami pridėti domeną iš valdymo skydelio, atidarykite meniu Kurti ir spustelėkite Domenai/DNS. Taip pateksite į Tinklo skyriaus skirtuką Domenai. Įveskite savo domeną į lauką Įveskite domeną, tada spustelėkite Pridėti domeną
