
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-06-01 05:09.
„Create-React-App“naudojimas su „Express“
- 1 veiksmas: įdiekite sukurti - reaguoti - programėlė . sukurti - reaguoti - programėlė tavo- programėlė -vardas.
- 2 veiksmas: įdiekite paketus sukurti reagavimo programą . npm įdiegti;
- 3 veiksmas: įdiekite express. npm install express --save.
- 4 veiksmas: Sukurti a serveris . js failą.
- 5 veiksmas: atnaujinkite paketą.json.
- 6 veiksmas: paleiskite greitąjį serveris .
- 7 veiksmas: pradėkite savo reaguoti programėlę .
Taip pat kyla klausimas, kaip aptarnaujate „React“programą?
- Teikiame tą patį pastatymą skirtingais keliais.
- 1 veiksmas: pridėkite pagrindinį puslapį prie paketo.
- 2 veiksmas: įdiekite gh-puslapius ir pridėkite diegimą prie paketo scenarijų.
- 3 veiksmas: įdiekite svetainę paleisdami npm run deploy.
- 4 veiksmas: projekto puslapyje įsitikinkite, kad projekto nustatymuose naudojami gh-puslapiai.
- 5 veiksmas: pasirinktinai sukonfigūruokite domeną.
Taip pat žinokite, kaip sukurti „React“programą nesukūrus „React“programos? Tai tinklaraštis, skirtas sukurti naują „React“projektą be kūrimo-reaguoti-programėlės įrankių.
- Sukurti projektą. - Mazgo nustatymas. js arba verpalai.
- Nustatykite „React“. Įdiekite „React“. Naudokite toliau pateiktą komandą aplanke newProject.
- Nustatykite redux. Įdiekite Redux. Naudokite toliau pateiktą komandą aplanke newProject.
- Nustatykite JSX.
Taip pat žinokite, kaip paleisti „React“programą?
„React“programos kūrimas
- Nustatykite katilinės programos programą. Galima rankiniu būdu sukurti „React“programą, tačiau „Facebook“sukūrė mazgo modulį „kurti-reaguoti“programėlę, kad sugeneruotų pagrindinę „React“programos versiją.
- Reaguoti programos struktūrą. Pakeiskite katalogus į ką tik sukurtą programą.
- Paleidžiamas „React“programų kūrimo serveris.
Kaip reaguoji nustatyt?
„ReactJS“diegimas naudojant „webpack“ir „babel“
- 1 veiksmas - sukurkite šakninį aplanką.
- 2 veiksmas - įdiekite React ir react dom.
- 3 veiksmas - įdiekite internetinį paketą.
- 4 veiksmas - įdiekite babel.
- 5 veiksmas - sukurkite failus.
- 6 veiksmas - nustatykite kompiliatorių, serverį ir kroviklius.
- 7 žingsnis - indeksas.
- 8 veiksmas - App.
Rekomenduojamas:
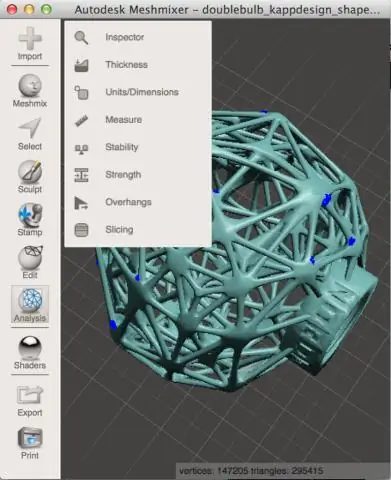
Kaip sukuriate palaikymą „Meshmixer“?

1 veiksmas: kurkite palaikymus Spustelėkite modelį, kurį norite palaikyti. Kairėje įrankių juostoje spustelėkite „Analizė“, tada „Overhangs“Meniu „Overhang“įsitikinkite, kad viršutiniame išskleidžiamajame meniu pasirinkta „Autodesk Ember“. Spustelėkite „Generuoti palaikymą“, jūsų modelio palaikymas bus automatiškai sukurtas
Kaip „Picsart“sukuriate vaivorykštės efektus?

Kaip sukurti svajingą vaivorykštės efektą Atsisiųskite „PicsArt“nuotraukų redaktorių ir koliažų kūrimo priemonę, skirtą „iOS“, „Android“arba „Windows“. Atidarykite nuotrauką nuotraukų rengyklėje ir bakstelėkite lipduką. Padidinkite lipduką ir padėkite jį ant nuotraukos. Bakstelėkite trintuką ekrano viršuje ir braukite pirštu išilgai lipduko šono, kad sušvelnintumėte kraštus
Kaip sukuriate modelį „SketchUp“?

Atlikite šiuos veiksmus: SketchUp for Web spustelėkite OpenModel/Preferences piktogramą (). Pasirodžiusiame skydelyje spustelėkite naujo modelio piktogramą (). Toliau pateiktame paveikslėlyje parodytos šablono parinktys. Pasirinkite šabloną, atspindintį norimus matavimo vienetus. Galite pasirinkti pėdas ir colius, metrus arba milimetrus
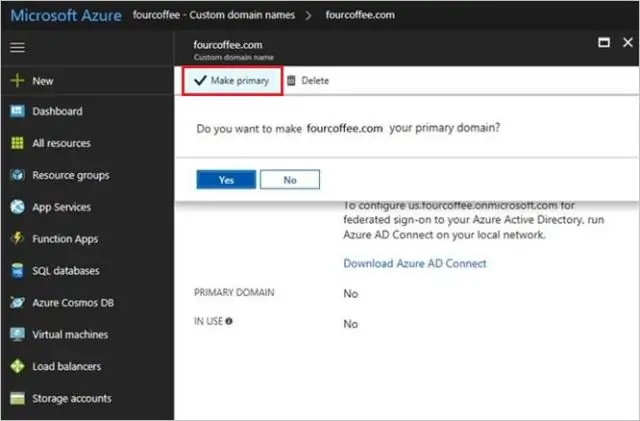
Kaip sukuriate pasiekiamumo rinkinius „Azure“?

Prisijunkite prie „Azure“portalo ir pasirinkite „+ Sukurti išteklius“. „Azure Market Place“ieškokite prieinamumo rinkinio. Paieškos rezultatuose pasirinkite „Prieinamumo rinkinys“. Skydelyje Prieinamumo rinkinys pasirinkite sukurti. Prieinamumo rinkinio kūrimo skydelyje apibrėžkite parametrus
Kaip sukuriate sceną „SketchUp“?

Norėdami sukurti naują sceną, atlikite šiuos veiksmus: Pasirinkite Langas, Scenos, kad atidarytumėte dialogo langą Scenos. Nustatykite savo vaizdą taip, kaip norite. Spustelėkite mygtuką Pridėti, kad sukurtumėte naują sceną su dabartiniais rodinio nustatymais. Prie jūsų SketchUp failo pridedama nauja scena
