
Turinys:
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-06-01 05:09.
Naudokite < progresas > pažymėti sukurti eigos juostą HTML . The HTML < progresas > žyma nurodo užbaigimą progresas užduoties. Jis rodomas kaip a progreso juosta . Vertė progreso juosta gali būti manipuliuojama JavaScript.
Panašiai klausiama, kaip padaryti pakrovimo juostą?
Norėdami sukurti pagrindinę eigos juostą naudodami „JavaScript“, reikia atlikti šiuos veiksmus:
- Sukurkite eigos juostos HTML struktūrą: toliau pateiktame kode yra du „div“žymos elementai, pavadinti „Progress_Status“ir „myprogressbar“.
- CSS pridėjimas:
- „JavaScript“pridėjimas:
- Susiekite HTML, CSS ir JavaScript elementus.
Panašiai, kas yra HTML eigos juosta? The HTML < progresas > elementas rodo an indikatorius rodantis užbaigimą progresas užduoties, paprastai rodoma kaip a progreso juosta.
Atsižvelgiant į tai, kaip sukurti įkėlimo juostą „JavaScript“?
Eigos juostos kūrimas naudojant „JavaScript“
- 1 veiksmas - toliau pridėkite HTML prie tos vietos, kurioje norite užpildyti eigos juostą.
- 2 veiksmas - pridėkite toliau pateiktą CSS prie pagrindinio savo svetainės stiliaus lapo.
- 3 veiksmas - pridėkite toliau pateiktą „JavaScript“prie failo, vadinamo progress.js.
- 4 veiksmas. Pridėkite toliau pateiktus įtraukimus į savo tinklalapį.
Kaip parodyti eigos juostą?
Pažiūrėkime paprastą pavyzdį, kaip rodyti progreso juostą „Android“
- ProgressDialog progreso juosta = new ProgressDialog(this);
- progressBar.setCancelable(true);//atšaukti galite paspausdami atgal mygtuką.
- progressBar.setMessage("Failo atsisiuntimas");
- progressBar.setProgressStyle(ProgressDialog. STYLE_HORIZONTAL);
Rekomenduojamas:
Kas yra puslapio įkėlimo laikas sistemoje „Google Analytics“?

Puslapio įkėlimo laikas“apibūdinamas taip: „GoogleAnalytics“žinynas sako, kad jis yra „Vid. Puslapio įkėlimo laikas yra vidutinis laikas (sekundėmis), per kurį įkeliami puslapiai iš imties rinkinio, nuo puslapio peržiūros pradžios (pvz., puslapio nuorodos spustelėjimo) iki baigimo įkelti naršyklėje
Kas yra standartinė įrankių juosta ir formatavimo įrankių juosta?

Standartinės ir formatavimo įrankių juostos Jame yra mygtukai, žymintys tokias komandas kaip Naujas, Atidaryti, Išsaugoti ir Spausdinti. Formatavimo įrankių juosta pagal numatytuosius nustatymus yra šalia standartinės įrankių juostos. Jame yra mygtukų, vaizduojančių teksto keitimo komandas, tokias kaip šriftas, teksto dydis, pusjuodis šriftas, numeravimas ir ženkleliai
Kaip pasiekti duomenų įkėlimo programą „Salesforce“?

Eikite į Sąranka. Skiltyje „Administravimas“spustelėkite Duomenų valdymas | Duomenų kroviklis. Spustelėkite Sąranka | Nustatyti pagrindinį puslapį. Skiltyje „Administravimas“spustelėkite Duomenys | Duomenų įkroviklis
Kaip pridėti kampanijos narius prie „Salesforce“naudojant duomenų įkėlimo programą?

Importuokite kontaktus ir potencialius klientus kaip kampanijos narius naudodami „Data Loader Open Data Loader“. Spustelėkite Įterpti, tada prisijunkite naudodami savo „Salesforce“kredencialus. Pasirinkite Rodyti visus „Salesforce“objektus. Pasirinkite Kampanijos narys (Kampanijos narys). Spustelėkite Naršyti, tada suraskite CSV failą, paruoštą importuoti. Spustelėkite Kitas>. Spustelėkite Kurti arba Redaguoti žemėlapį
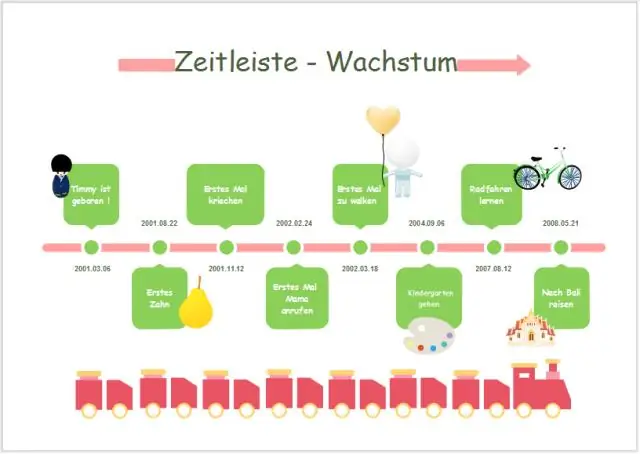
Kaip „Visio“sukurti „Swimlane“laiko juostą?

Kaip „Visio“paleisti „Swimlane“laiko juostą? Atidarykite „Visio“, tada „Failas / naujas“ir pagal numatytuosius nustatymus pamatysite „Featured“Visio sprendimus. Dabar pasirinkite, kad pamatytumėte visus sprendimus „Kategorijos“. Eikite į aplanką „Matomumas“ir dukart spustelėkite „Swimlane Timeline Solution“peržiūros piktogramą
