
Turinys:
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-01-22 17:32.
Į Kampinis 2 a komponentas gali dalytis duomenimis ir informacija su kitu komponentas perduodant duomenis ar įvykius.
Komponentai gali bendrauti tarpusavyje įvairiais būdais, įskaitant:
- Naudojant @Input()
- Naudojant @Output()
- Paslaugų naudojimas.
- Tėvas komponentas skambina „ViewChild“.
- Tėvai bendrauja su vaiku naudodami vietinį kintamąjį.
Kas yra @input ir @output kampu?
Įvestis skirta reikšmėms perduoti antriniams komponentams ir Išvestis naudojamas perduodant reikšmes pirminiams komponentams. Peržiūrėkite mano pavyzdį „Github“: kampinis -sąvokos-pamokos.
kas yra tėvų ir vaikų komponentai kampe? Komponentas bendravimas yra kažkas, ką turėsite įgyvendinti net ir paprasčiausią Kampinis Taikymas. Kalbant apie duomenų perdavimą iš tėvas į vaiko komponentas naudojame nuosavybės įrišimą. Tokiu atveju duomenis siunčiame iš pirminis komponentas prie vaiko komponentas naudojant atributą.
Kas čia yra kampinis medžiagos dizainas?
„Google“ Medžiagos dizainas yra vieningos regėjimo, judėjimo ir sąveikos sistemos specifikacija dizainas kuris prisitaiko prie skirtingų įrenginių. Mūsų tikslas yra pateikti ploną, lengvą rinkinį KampinisJS - savieji vartotojo sąsajos elementai, kurie įgyvendina medžiagos dizainas sistema, skirta naudoti Kampinis SPA“.
Kaip sužinoti, kokią kampinio modelio versiją turiu?
Kampinės versijos tikrinimas
- Savo projekte atidarykite „Terminal+“rodinį ir įveskite ng --version. Naujausiose Angular versijose bus pateiktos kelių Angular paketų, kuriuos įdiegėte savo projekte, versijos.
- Atidarykite pakuotę. json failą ir išnagrinėkite jūsų projekte nurodytus kampinius paketus.
Rekomenduojamas:
Kaip „Google“dokumentuose peržiūrėti du dokumentus vienas šalia kito?

Peržiūrėkite ir palyginkite dokumentus vienas šalia kito Atidarykite abu failus, kuriuos norite palyginti. Skirtuko Rodinys grupėje Langas spustelėkite Rodyti šalia. Pastabos: Norėdami slinkti abu dokumentus vienu metu, spustelėkite Sinchroninis slinkimas, esančiame grupėje Langas skirtuke Rodinys
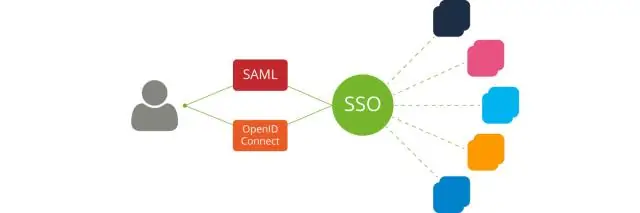
Kaip veikia vienas prisijungimas?

Vienkartinis prisijungimas (SSO) yra identifikavimo sistema, leidžianti svetainėms naudoti kitas patikimas svetaines naudotojams patvirtinti. Tai išlaisvina įmones nuo būtinybės saugoti slaptažodžius savo duomenų bazėse, sumažina prisijungimo trikčių šalinimą ir sumažina žalą, kurią gali sukelti įsilaužimas. SSO sistemos veikia panašiai kaip asmens tapatybės kortelės
Ar „Microsoft“susisiekia su jumis per kompiuterį?

„Microsoft“nesiunčia nepageidaujamų el. pašto pranešimų ir neskambina nepageidaujamais telefono skambučiais, kad prašytų asmeninės ar finansinės informacijos arba teiktų techninę pagalbą jūsų kompiuteriui taisyti. Bet kokį ryšį su „Microsoft“turite inicijuoti jūs. Klaidos ir įspėjimo pranešimai iš „Microsoft“niekada nenurodo telefono numerio
Kaip sukurti ryšį vienas su daugeliu duomenų bazės sistemoje?

Norėdami sukurti ryšį „vienas su vienu“, abu bendrieji laukai (paprastai pirminio rakto ir išorinio rakto laukai) turi turėti unikalų indeksą. Norėdami sukurti ryšį „vienas su daugeliu“Vienoje ryšio pusėje esantis laukas (paprastai pirminis raktas) turi turėti unikalų indeksą
Kokie komponentai sudaro IT infrastruktūrą ir kaip jie veikia kartu?

IT infrastruktūrą sudaro visi elementai, kurie palaiko duomenų ir informacijos valdymą ir naudojimą. Tai apima fizinę aparatinę įrangą ir įrenginius (įskaitant duomenų centrus), duomenų saugojimą ir gavimą, tinklo sistemas, senas sąsajas ir programinę įrangą, padedančią pasiekti įmonės verslo tikslus
