
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-01-22 17:32.
A blokas elementas visada prasideda naujoje eilutėje ir užpildo horizontalią erdvę kairėje ir dešinėje tinklalapyje. Galite pridėti paraštes ir užpildymą visose keturiose bet kurios pusėse blokas elementas - viršuje, dešinėje, kairėje ir apačioje. Kai kurie pavyzdžiai blokas elementai yra an
žymės.
Kalbant apie tai, kaip padaryti bloką HTML?
Blokuoti elementai ekrane pasirodo tarsi jie turėti eilutės lūžis prieš ir po jų. Pavyzdžiui, th
,
,
,
,
,
,
,
,
,,
o elementai yra visi blokas lygio elementai.
kuo skiriasi blokas ir eilutinis blokas? Taip pat su ekranu: eilutę - blokas , nepaisoma viršutinių ir apatinių paraščių / užpildų, bet su ekranu: eilutę jie nėra. Palyginti su ekranu: blokas , majoras skirtumas ar tas ekranas: eilutę - blokas po elemento neprideda eilutės lūžio, todėl elementas gali būti šalia kitų elementų.
Taip pat paklausta, kas yra blokuoti CSS?
Blokuoti - A lygio elementai blokas -level elementas visada prasideda nuo naujos eilutės ir užima visą turimą plotį (kiek gali išsitiesti į kairę ir dešinę). Elementas yra a blokas -lygio elementas.
Ar BR yra blokinis elementas?
Jis taip pat nerodomas kaip a bloko elementas , bet tik sukuriamas eilutės lūžis. Taigi BR yra eilute elementas . Pagal HTML 4.0 Strict DTD: yra a blokas - lygis elementas ir < BR /> yra eilutė elementas.
Rekomenduojamas:
Kaip padaryti, kad nuotrauka atrodytų kaip akvarelė „Photoshop“?

Kaip nuotraukas paversti akvareliniais paveikslais Atidarykite failą „Photoshop“ir atrakinkite „BackgroundLayer“. Paverskite nuotrauką išmaniuoju objektu. Dešiniuoju pelės mygtuku spustelėkite 0 sluoksnį ir pasirinkite Konvertuoti į išmanųjį objektą. Atidarykite filtrų galeriją. Eikite į viršutinį meniu ir pasirinkite Filtras> Filtruoti galeriją. Žaisk su koregavimu
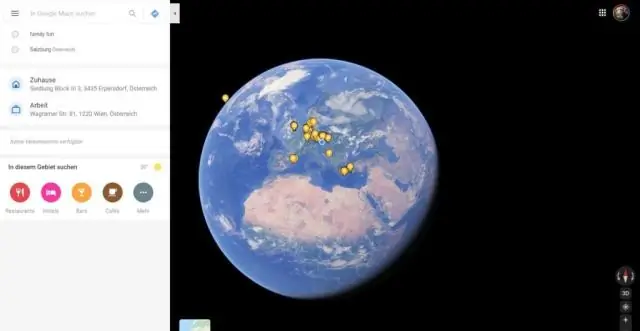
Kaip padaryti, kad „Google Earth“atrodytų kaip „Google“žemėlapiai?

Pakeiskite „Google Earth“į „Žemėlapio“rodinį. Spustelėkite išskleidžiamąjį meniu „Peržiūrėti“, tada spustelėkite „Žemėlapis“, kad peržiūrėtumėte gatves, o ne reljefą. Spustelėkite „Hibridas“, kad peržiūrėtumėte gatves ir reljefus
Kaip padaryti, kad nuotrauka atrodytų kaip ieškomas plakatas?

1 veiksmas: nuleiskite medinį foną. 2 veiksmas: sukurkite „Norima“plakato foną. 3 veiksmas: sustiprinkite sudegintus kraštus. 4 veiksmas: pridėkite pirmąjį teksto bloką. 5 veiksmas: pridėkite tekstą „Norima“. 6 veiksmas: pridėkite daugiau teksto. 7 veiksmas: pridėkite laukinės gaujos nuotrauką. 8 veiksmas: pridėkite „Bounty“
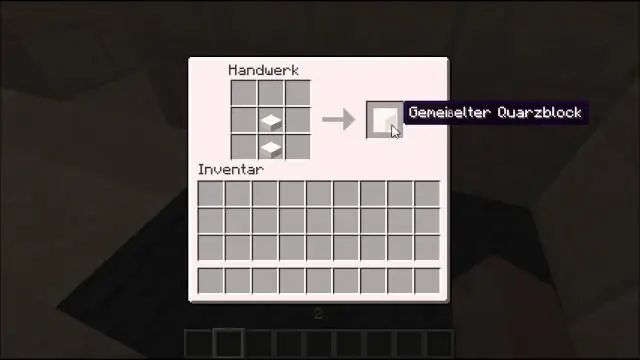
Kaip padaryti kvarco bloką?

Norėdami pagaminti kvarco bloką, įdėkite 4 apatinius kvarcus į 3x3 tinklelį. Gaminant kvarco bloką, svarbu, kad apatinis kvarcas būtų dedamas tiksliai taip, kaip parodyta paveikslėlyje žemiau. Pirmoje eilutėje pirmame langelyje turi būti 1 apatinis kvarcas, o antrame langelyje - 1 apatinis kvarcas
Kaip padaryti, kad mano „Samsung“atrodytų kaip „iPhone“?

Phone X Launcher iLauncher Kad jūsų Android įrenginys atrodytų kaip iPhone, jums reikės paleidimo priemonės, tiksliau Phone X paleidimo priemonės. Iškart įdiegę programą pajusite, kad jau žiūrite į iPhone. Programų piktogramos pasikeis į tas, kurias matysite „iPhone“
