
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-01-22 17:32.
Gaminti a forma horizontaliai , pridėti klasę=“ forma - horizontaliai “, esančiame < forma > elementas. Jei naudojate elementą, turite naudoti class=”control-label”. Taip pat atminkite, kad galite naudoti Bootstrap's iš anksto nustatytos tinklelio klasės, skirtos etiketėms ir grupėms suderinti forma valdikliai a horizontaliai išdėstymas.
Taip pat paklausta, kaip sukurti horizontalią formą bootstrap?
Norėdami sukurti horizontalią formą „Bootstrap“, atlikite šiuos veiksmus:
- Pridėti klasę. forma-horizontali pirminiam elementui.
- Apvyniokite etiketes ir valdiklius į klasę. forma-grupė.
- Pridėti klasę. kontrolinė etiketė prie etikečių.
Taip pat žinote, kaip centruoti formą įkrovos 4 versijoje? Norėdami suderinti savo div, atliksime 3 paprastus veiksmus:
- Pirma, prie mūsų „div-wrapper“pridedame klasę „d-flex“.
- Tada prie „div-wrapper“pridedame klasę „justify-content-center“, kad horizontaliai lygiuotume centre antrinį div (su klase „div-to-align“), tą, kurią norime lygiuoti..
Kaip sukurti įkrovos formą?
Standartinės taisyklės visoms trims forma maketai: Apvyniokite etiketes ir forma valdikliai <div class=" forma -group"> (reikia optimaliam tarpui) Pridėti klasę. forma - valdyti visus tekstinius,, ir elementus.
Bootstrap formų išdėstymai
- Vertikali forma (tai yra numatytoji)
- Horizontali forma.
- Įdėta forma.
Ką daro forma inline?
Eilutinės formos Naudoti. forma - eilutę klasėje, kad būtų rodoma etikečių serija, forma valdikliai ir mygtukai vienoje horizontalioje eilutėje. Forma valdikliai viduje eilutinės formos šiek tiek skiriasi nuo numatytųjų būsenų.
Rekomenduojamas:
Kaip „OneNote“sukurti užpildomą formą?

Skirtuke Įterpimas pasirinkite Formos. Dešinėje „OneNote“bloknoto pusėje atsidarys skydelis Formsfor OneNote ir bus prijungtas prie visų jūsų sukurtų formų ir viktorinų sąrašo. Raskite formą arba viktoriną, kurią norite įterpti į „OneNote“puslapį skiltyje „Mano formos“, tada pasirinkite Įterpti
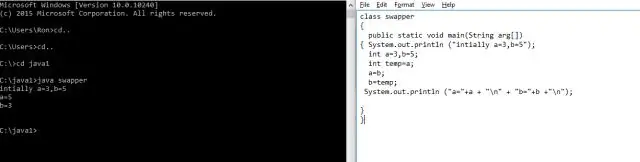
Kaip sukurti deimanto formą „Java“?

Deimanto forma sukuriama spausdinant trikampį, o po to apverstą trikampį. Tai atliekama naudojant įdėtas kilpas
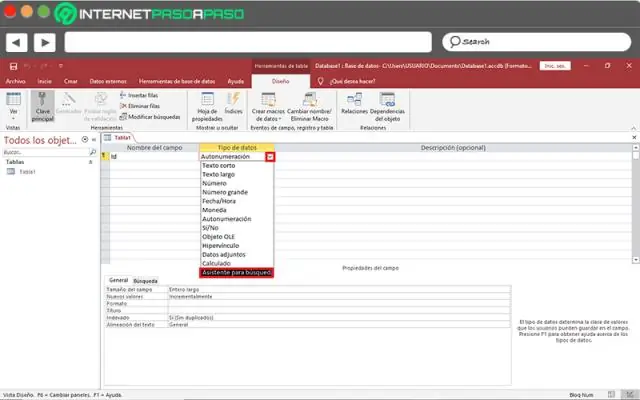
Kaip sukurti pirkimo užsakymo formą programoje Access?

VIDEO Be to, ar „Microsoft Access“galima naudoti inventoriui? „Microsoft Access“ . yra viena iš populiariausių ir plačiausiai paplitusių naudojamas duomenų bazių programos. Prieiga gali atlikti daugybę skirtingų užduočių, nuo paprasto produktų sąrašo kūrimo iki išsamaus inventorius gamyklai ar sandėliui.
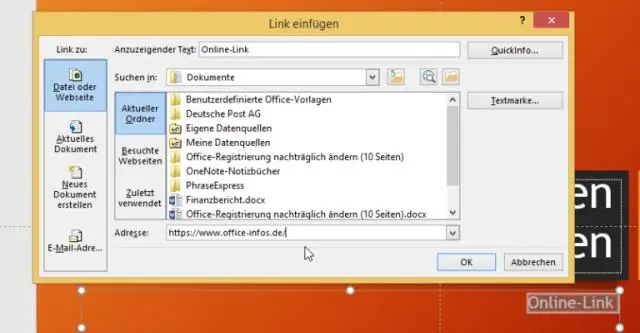
Kaip sukurti laisvos formos formą „PowerPoint“?

Laisvos formos figūros piešimas Skirtuko Įterpimas grupėje Iliustracijos spustelėkite Formos. Dalyje Linijos atlikite vieną iš šių veiksmų: Norėdami nubrėžti figūrą, kurioje yra ir lenktų, ir tiesių segmentų, spustelėkite Laisva forma. Spustelėkite bet kurią dokumento vietą, tada vilkite, kad pieštumėte. Norėdami baigti piešti figūrą, atlikite vieną iš šių veiksmų:
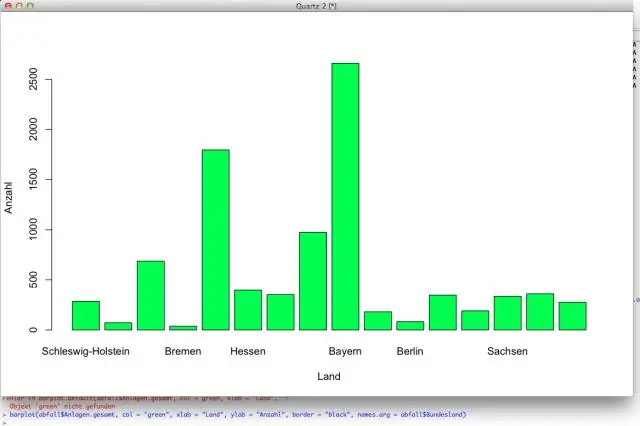
Kaip sukurti horizontalią juostinę diagramą?

Juostinės diagramos kūrimo veiksmai Pažymėkite duomenis, kuriuos norite naudoti juostinei diagramai. Ekrano viršuje esančioje įrankių juostoje pasirinkite skirtuką Įterpti. Dabar skaičiuoklėje bus rodoma juostinė diagrama su horizontaliomis juostomis, rodančiomis kiekvieno produkto galiojimo laiką ir atsargų papildymo laiką
