
Turinys:
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-01-22 17:32.
The lankas () metodas kuria an lankas /kreivė (anksčiau kurti ratus , arba jų dalys apskritimai ). Patarimas: Kam sukurti ratą su lankas (): nustatykite pradžios kampą į 0 ir pabaigos kampą į 2*Math. PI. Patarimas: iš tikrųjų naudokite insulto () arba užpildymo () metodą piešti į lankas ant drobė.
Kalbant apie tai, kaip nubrėžti apskritimą drobės HTML?
Į piešti lankai arba apskritimai , naudojame arc() arba arcTo() metodus. Nubrėžia lanką, kurio centras yra (x, y) padėtyje, o spindulys r prasideda nuo pradžios kampo ir baigiasi pabaigojeKampas eina nurodyta kryptimi, nurodyta prieš laikrodžio rodyklę (numatytasis nustatymas pagal laikrodžio rodyklę).
Taip pat žinote, ar galite naudoti CSS formuodami drobės ratus? Nes drobė yra HTML elementas, galite naudoti CSS stilius pakeisti jo padėtį, priskirti fono spalvą arba vaizdą, papildyti siena ir pan. Nes drobė skardinė turėti skaidrų foną, galite naudoti CSS sukurti animuotą grafiką, kuri laisvai keliauja tinklalapyje.
Be to, kaip sukurti ratą CSS?
- Sukurkite div su nustatytu aukščiu ir pločiu (taigi, apskritimui naudokite tą patį aukštį ir plotį), sudarydami kvadratą.
- pridėkite 50 % kraštinės spindulį, kad jis būtų apskrito formos. (
- Tada galite žaisti su fono spalva / gradientais / (netgi pseudo elementais), kad sukurtumėte kažką panašaus:
Kaip nubrėži kelią?
Nubrėžkite kelią arba daugiakampį
- Atidarykite „Google“žemę.
- Eikite į vietą žemėlapyje.
- Virš žemėlapio spustelėkite Pridėti kelią. Norėdami pridėti formą, spustelėkite Pridėti daugiakampį.
- Atsidarys dialogo langas „Naujas kelias“arba „Naujas daugiakampis“.
- Norėdami nubrėžti norimą liniją arba figūrą, spustelėkite pradžios tašką žemėlapyje ir vilkite.
- Spustelėkite galinį tašką.
- Spustelėkite Gerai.
Rekomenduojamas:
Kaip pakeisti šriftą ant drobės?

Breaking Canvas: Tipo ir šrifto HTML pažymėkite teksto eilutę arba bloką, kurį norite pakeisti. pasirinkite kitą šrifto dydį nei numatytasis 12 pt. įveskite HTML rodinį. raskite teksto bloką (CTRL + F) pakeiskite, pavyzdžiui, šrifto dydį; jei padarėte 18 pt teksto eilutę. šriftas, jis atrodys taip: Jei norite, kad jis būtų rodomas 16 pt
Kaip sustabdyti drobės pirštų atspaudų ėmimą?

Yra keletas būdų, o kai kurie yra šiek tiek patikimesni. 1 Rankiniu būdu atsisakykite reklamavimo pagal interesus. 2 Norėdami užblokuoti drobės pirštų atspaudus, naudokite „AdBlock Plus“. 3Naudokite „NoScript“ir „ScriptSafe“priedus. 4Supainiokite svetaines su „Chameleon“, skirtu „Chrome“. 5 Eikite į slaptą režimą naudodami „Tor“naršyklę
Koks yra kaimynystės drobės tikslas?

Apibendrinimas taip pat gali būti susijęs su apylinkės drobe, kurią teisėsaugos atliko tyrimo metu. Tai sistemingas požiūris į apklausas iš gyventojų, prekybininkų ir kitų, kurie yra netoli nusikaltimo ir gali turėti naudingos informacijos
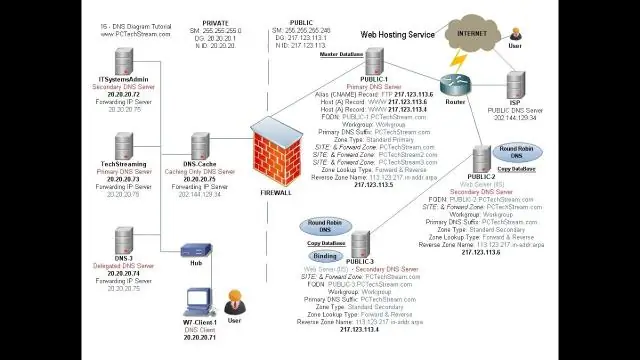
Kaip sukurti DNS ratą?

Pridėkite DNS įrašus kiekvienam RD seanso prieglobos serveriui Atidarykite DNS papildinį prisijungę prie kompiuterio, kuriame buvo įdiegtas DNS papildinys. Spustelėkite Pradėti, nurodykite Administravimo įrankiai, tada spustelėkite DNS. Išplėskite serverio pavadinimą, išplėskite Persiųsti peržvalgos zonas, tada išplėskite domeno pavadinimą
Kas yra drobės bendruomenė?

Drobės bendruomenė. „Canvas“bendruomenė yra bendradarbiavimo erdvė, kurioje bendruomenės nariai ieško atsakymų, prisijungia prie grupių ir dalijasi idėjomis. Visi gali ieškoti ir peržiūrėti turinį „Canvas“bendruomenėje. Norėdami dalyvauti, turite prisijungti prie Canvas bendruomenės
