
Turinys:
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-01-22 17:32.
Kaip pakeisti šriftą naudojant CSS
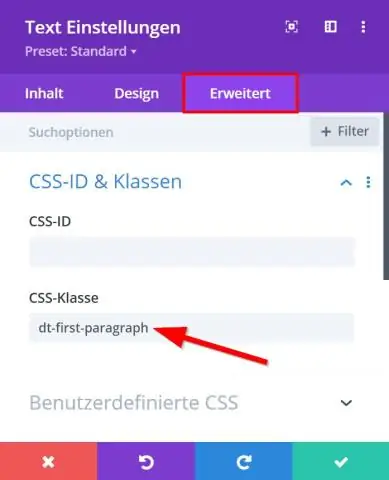
- Raskite tekstą, kuriame norite pakeisti šriftą. Mes naudosime tai kaip pavyzdį:
- Apsupkite tekstą elementu SPAN:
- Pridėkite atributą prie span žymos:
- Stiliaus atribute pakeiskite šriftą naudodami šriftų šeimos stilių.
- Išsaugokite pakeitimus, kad pamatytumėte efektus.
Taip pat žinote, kaip užkoduoti šriftą CSS?
Kaip pakeisti šriftą naudojant CSS
- Raskite tekstą, kuriame norite pakeisti šriftą. Mes naudosime tai kaip pavyzdį:
- Apsupkite tekstą elementu SPAN:
- Pridėkite atributą prie span žymos:
- Stiliaus atribute pakeiskite šriftą naudodami šriftų šeimos stilių.
- Išsaugokite pakeitimus, kad pamatytumėte efektus.
Taip pat galima paklausti, kaip sukurti šriftą HTML? Norėdami pakeisti tekstą šriftas HTML , naudoti stilius atributas. The stilius atributas nurodo eilutę stilius elementui. Atributas naudojamas su HTML
žyma su CSS nuosavybe šriftas -šeima, šriftas - dydis, šriftas - stilius ir tt HTML5 nepalaiko < šriftas > žymą, taigi CSS stilius naudojamas keistis šriftas.
Panašiai galima paklausti, kokius šriftus galima naudoti CSS?
Yra keli šriftus kad tu gali naudoti kad įsitikintumėte, jog jūsų svetainė atrodo tinkamai, nenaudojant Arial ar Times New Roman.
Sans-serif šriftai
- Šimtmečio gotika. Century Gothic yra švarus, suapvalintas šriftas be serifo, suteikiantis svetainei šiuolaikišką išvaizdą.
- Tahoma.
- Arial Siauras.
- Trebuchet MS.
Kaip padidinti šrifto dydį CSS?
Į pakeisti į šrifto dydis HTML, naudokite stiliaus atributą. Stiliaus atributas nurodo elemento eilutinį stilių. Atributas naudojamas su HTM
žyma, su CSS nuosavybė šriftas - dydis . HTML5 nepalaiko < šriftas > žyma, taigi CSS stilius naudojamas pridėti šrifto dydis.
Rekomenduojamas:
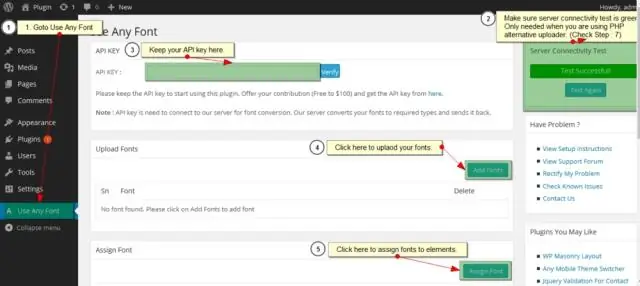
Kaip gauti šriftą internete?

Jei dar neatsisiuntėte naujo šrifto, internete yra tūkstančiai šriftų. Peržiūrėti galimus šriftus Atidarykite valdymo skydelį. Pasirinkite Išvaizda ir personalizavimas, tada – Šriftai. Šriftų lange galite peržiūrėti arba ištrinti kiekvieną šiuo metu sistemoje Windows įdiegtą šriftą
Kaip pakeisti šriftą ant drobės?

Breaking Canvas: Tipo ir šrifto HTML pažymėkite teksto eilutę arba bloką, kurį norite pakeisti. pasirinkite kitą šrifto dydį nei numatytasis 12 pt. įveskite HTML rodinį. raskite teksto bloką (CTRL + F) pakeiskite, pavyzdžiui, šrifto dydį; jei padarėte 18 pt teksto eilutę. šriftas, jis atrodys taip: Jei norite, kad jis būtų rodomas 16 pt
Kaip pridėti pasirinktinį šriftą prie „Google“dokumentų?

Kaip pridėti šriftų prie „Google“dokumentų Atidarykite bet kurį „Google“dokumentą arba sukurkite naują. Meniu Priedai spustelėkite Gauti priedus. Lauke Ieškoti priedų įveskite „ExtensisFonts“Iš sąrašo pasirinkite „Extensis Fonts“priedą. Viršutiniame dešiniajame kampe spustelėkite mygtuką Nemokama
Kaip pakeisti šriftą spark el

Šiuo metu nėra galimybės pakeisti programos šrifto. Ateityje mūsų komanda gali pridėti funkciją, kad sureguliuotų el. laiškų skaitymo šrifto dydį. Atsakymas: šiuo metu nėra galimybės pakeisti programos šrifto
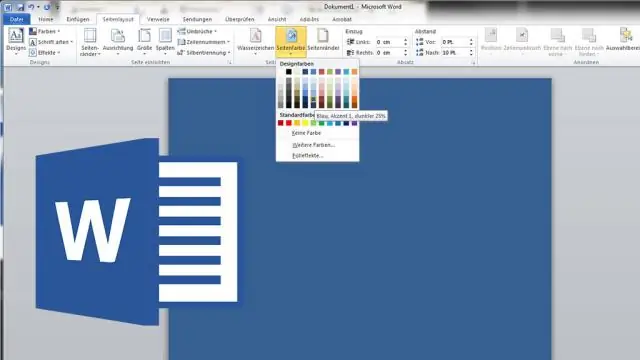
Kaip padaryti „Word“šriftą tamsesnį?

Pasirinkite (paryškinkite) tekstą, kurį norite pakeisti, ir dešiniuoju pelės mygtuku spustelėkite teksto laukelį. Atidarykite išskleidžiamąjį langą „Šrifto spalva“ir pasirinkite „Užpildymo efektai“Pasirinkite pagrindinę spalvą ir kairiuoju pelės mygtuku spustelėkite atspalvio / atspalvio rėmelius, kad sureguliuotumėte atspalvį
