
Turinys:
- Autorius Lynn Donovan [email protected].
- Public 2024-01-18 08:26.
- Paskutinį kartą keistas 2025-01-22 17:32.
Kelių eilučių teksto laukelis
- Pradėkite nuo žyma kelių eilučių pradžiai nurodyti teksto laukelis . Naudoti žyma duoti savo tekstą jei norite, nurodykite pavadinimą.
- Nurodykite eilučių skaičių.
- Nurodykite stulpelių skaičių.
- Papildyti uždarymas žyma .
Taigi, kaip pridėti kelis failus į HTML?
Jei norite leisti vartotojui įkelti į failą į savo svetainę, turite naudoti a Failo ikelimas dėžutė, dar žinoma kaip a failą pasirinkti langelį. Tai sukuriama naudojant elementą ir nustatomas tipo atributas failą . Leisti kelių failų įkelia į HTML formas, naudokite daugkartinis atributai.
Vėliau kyla klausimas, kaip padidinti teksto laukelio dydį HTML? Atminkite, kad jei norite kelių eilučių teksto laukelis turite naudoti a vietoj < įvestis >. Didėja šriftas dydis ant teksto laukelis paprastai išplės savo dydis automatiškai. Jei norite nustatyti a aukščio tai nėra proporcinga šriftui dydis , rekomenduočiau naudoti kažką panašaus į toliau pateiktą.
Atitinkamai, kaip pridėti teksto laukelį į HTML?
Į sukurti a teksto laukelis (taip pat vadinama įvesties dėžutė ), naudokite < įvestis > pažymėkite ir tipo atributą nustatykite į " tekstą ". Du pavyzdžius žr. 3 lentelėje. Pirmajame pavyzdyje mūsų HTML kodas pradeda formą su žyma. Šios formos žymos viduje įdėjome įvesties dėžutė naudojant < įvestis > žyma.
Kaip įkelti kelis failus?
Įkelkite kelis failus
- Eikite į puslapį, į kurį norite įkelti failus.
- Eikite į Redaguoti > Daugiau, tada pasirinkite skirtuką Failai.
- Pasirinkite Įkelti:
- Ekrane Įkelti failą pasirinkite Naršyti / pasirinkti failus:
- Naršykite failus, kuriuos norite įkelti iš savo kompiuterio, ir naudokite Ctrl/Cmd +select, kad pasirinktumėte kelis failus.
- Pasirinkite Įkelti.
Rekomenduojamas:
Kaip HTML teksto laukelyje pridėti paieškos piktogramą?

Kaip sukurti teksto laukelį su paieškos piktograma HTML ir CSS? 1 veiksmas: sukurkite indeksą.html su pagrindine struktūra. <! Pridėkite įvesties laukelį žymos viduje. Taip pat įtraukite rezervuotąją vietą „Ieškoti“3 veiksmas: atsisiųskite paieškos piktogramą. 4 veiksmas: pridėkite div su vaizdo piktograma viduje. 5 veiksmas: pridėkite stebuklingą CSS
Kaip prie cPanel pridėti kelis domenus?

Pridėkite priedų domenų, kad galėtumėte priglobti kelias svetaines „LinuxHosting“Eikite į „GoDaddy“produkto puslapį. Skiltyje „Web Hosting“šalia norimos naudoti „Linux Hosting“paskyros spustelėkite Tvarkyti. Paskyros informacijos suvestinėje spustelėkite „cPanel Admin“. „cPanel“pagrindinio puslapio skiltyje Domains spustelėkite Addon Domains. Užpildykite šiuos laukus: Laukas. Aprašymas.Naujas domeno pavadinimas. Spustelėkite Pridėti domeną
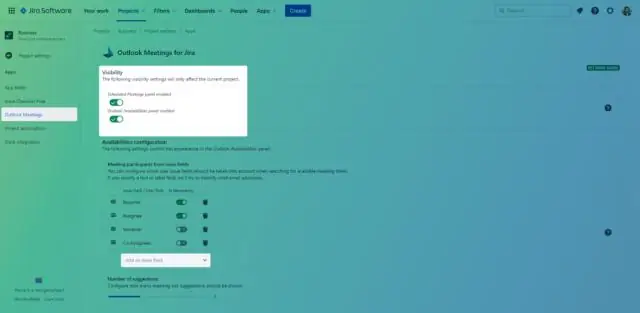
Kaip pridėti kelis testus prie bandymo ciklo Jira?

Norėdami įtraukti bandymų atvejus prie bandymų ciklų, vartotojai turi būti skirtuke „Ciklo suvestinė“ir spustelėti savo bandymo ciklą, prie kurio nori pridėti testų. Kai tai bus baigta, spustelėkite mygtuką „Pridėti testus“, esantį dešinėje sąsajos pusėje (esančiame virš bandymo ciklo testų vykdymo lentelės)
Kaip „Outlook“pridėti kelis parašus?

Skirtuke Pranešimas eikite į skyrių Įtraukti ir spustelėkite rodyklę mygtuke Parašas. Pasirodys parašų sąrašas. 2. Iš parašų sąrašo pasirinkite tą, kurį norite naudoti šiuo metu kuriamame el. laiške
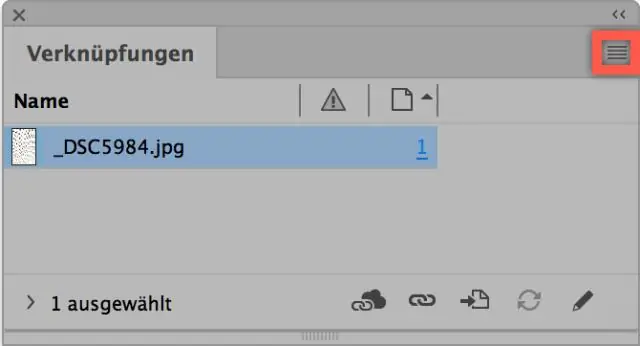
Kaip susieti teksto laukelius „Illustrator CC“?

Naudodami tipo įrankį spustelėkite ir vilkite ant iliustracijos ir įklijuokite (V komanda) tekstą. Ieškokite mažo įspėjamojo raudono pliuso ženklo laukelio apatiniame dešiniajame teksto laukelio kampe ir naudodami juodą rodyklę spustelėkite tik pliuso ženklą. Žymeklis pavirs maža puslapio piktograma
