
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-06-01 05:09.
komanda + shift + p ir atsidarys kažkas panašaus. Dabar įveskite ESLint paieškos laukelyje ir pamatysite kažką panašaus į tai, ir turėsite pasirinkti ESLint : Sukurti ESLint konfigūracijos parinktis, tada pamatysite integruotą terminalą viduje Visual Studio kodas bus atidarytas su kai kuriomis nustatymo parinktimis.
Taip pat žinokite, kas yra Eslint Vscode?
ESLint yra jūsų kodo „nukirpimo“įrankis. Jis gali analizuoti jūsų kodą ir įspėti apie galimas klaidas. Kad jis veiktų, turite sukonfigūruoti konkrečias taisykles. Laimei, „Standard“suteikia ESLint konfigūracija, kurią gali naudoti bet kas. VS kodas yra populiarus „Microsoft“sukurtas kodo rengyklė.
Panašiai, kaip naudoti gražesnį kodą „Visual Studio“? Sąranka naudojant Visual Studio kodą
- Įdiekite Prettier VS Code papildinį. Atidarykite komandų paletę (pomeniu Rodymas arba naudodami Cmd+Shift+P, jei naudojate „Mac“, ir Ctrl+Shift+P, jei naudojate „Windows“).
- Paleiskite gražiau faile.
- Išsaugodami failą automatiškai paleiskite Prettier.
Atitinkamai, kaip nustatyti Eslint?
žingsniai:
- sukurti javascript projektą.
- įdiekite eslint kaip plėtinį savo VS kodo rengyklėje.
- Įdiekite eslint kaip visuotinį paketą naudodami npm.
- inicijuokite eslint savo javascript projekte.
- modifikuokite eslint konfigūracijos failą savo projekte.
Kokio formato norite, kad jūsų konfigūracijos failas būtų Eslint?
ESLint palaiko kelių formatų konfigūracijos failus:
- JavaScript - naudokite. eslintrc. js ir eksportuokite objektą su jūsų konfigūracija.
- YAML - naudokite. eslintrc.
- JSON - naudokite. eslintrc.
- Nebenaudojama - naudoti. eslintrc, kuris gali būti JSON arba YAML.
- paketą. json - sukurkite eslintConfig nuosavybę savo pakete.
Rekomenduojamas:
Kaip naudoti VBA kodą „Word“?

Pirmiausia spustelėkite „Visual Basic“grupėje „Kodas“, skirtuke „Kūrėjas“arba galite paspausti „Alt“+ „F11“klaviatūroje, kad atidarytumėte VBA rengyklę. Tada spustelėkite „Įterpti“, išskleidžiamajame meniu galite spustelėti „Modulis“. Tada dukart spustelėkite, kad atidarytumėte naują modulį
Kaip „Visual Studio“paleisti sudėtingą scenarijaus kodą?

Tiesiog pridėkite išpakuoto „Groovy“paketo šiukšliadėžės aplanką prie aplinkos kintamojo PATH. Įdiekite „Visual Studio Code“skirtą „Code Runner“plėtinį. Šį plėtinį galima atsisiųsti iš VS prekyvietės. Jei tai bus padaryta, bent jau galite paleisti groovy scenarijų
Kaip sužinoti savo Visual Studio kodą?

Informaciją apie VS kodo versiją galite rasti dialogo lange Apie. „MacOS“eikite į Kodas > Apie „Visual Studio Code“. Sistemose „Windows“ir „Linux“eikite į Žinynas > Apie. VS kodo versija yra pirmasis išvardytas versijos numeris ir jos versijos formatas yra „major.minor.release“, pvz., „1.27.0“
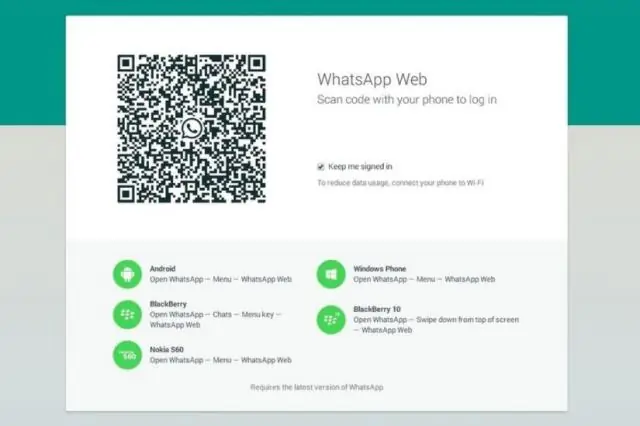
Kaip asmeniniame kompiuteryje naudoti „WhatsApp“QR kodą?

C. Kaip pasiekti „WhatsApp“pokalbius asmeniniame kompiuteryje Eikite į web.whatsapp.com savo kompiuterio naršyklėje arba atsisiųskite „Whatsapp Web“darbalaukio programą, skirtą kompiuteriui / „Mac“. 2. Pagrindiniame ekrane pamatysite QR kodą. Šis QR kodas yra dinamiškas ir keisis kas kelias sekundes
Kaip naudoti derinimo kodą „Visual Studio“?

Kai nustatysite paleidimo konfigūraciją, pradėkite derinimo sesiją naudodami F5. Arba galite paleisti savo konfigūraciją naudodami komandų paletę (Ctrl + Shift + P), filtruodami Debug: pasirinkite ir pradėkite derinti arba įveskite „debug“ir pasirinkite konfigūraciją, kurią norite derinti
