
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-01-22 17:32.
A žymimasis langelis yra formos elementas, leidžiantis vartotojui pasirinkti kelias parinktis iš įvairių parinkčių. Žymieji langeliai sukuriami naudojant HTML žyma. Žymieji langeliai gali būti įdėti į elementą arba jie gali būti atskiri. Jie taip pat gali būti susieti su forma naudojant žymos formos atributą.
Taip pat kyla klausimas, kaip pažymėti žymimąjį laukelį HTML?
Kaip sukurti žymimąjį laukelį savo HTML5 formoje
- Pradėkite nuo įvesties elemento.
- Pažymėkite tipo atributą į žymimąjį laukelį. Tai paaiškina, kad įvesties elementas yra žymimasis laukelis, ir ekrane įdedamas mažas žymimas langelis.
- Suteikite elementui ID lauką, kad jūsų kodas galėtų veikti tiesiogiai su elementu.
- Nurodykite vertę.
- Pridėkite etiketę.
- Prie etiketės pridėkite atributą for.
Taip pat, kaip žymimąjį laukelį padaryti spustelėjama etikete?
- 1 būdas: apvyniokite etiketės žymą. Apvyniokite žymimąjį laukelį etiketės žymoje: Tekstas
- 2 būdas: atributui naudokite.
- Paaiškinimas.
Taigi, kaip sukurti žymimąjį laukelį?
- Pasirinkite sąrašą.
- Jei reikia, spustelėkite skirtuką Pagrindinis.
- Pastraipų grupėje spustelėkite išskleidžiamąjį meniu Ženklai.
- Išskleidžiamajame sąraše pasirinkite Define New Bullet.
- Atsidariusiame dialogo lange spustelėkite Simbolis.
- Išskleidžiamajame meniu Šriftas pasirinkite Wingdings.
- Pirmoje eilutėje pažymėkite žymimąjį laukelį.
- Du kartus spustelėkite Gerai.
Kaip įvesti žymimąjį laukelį?
Perkelkite žymeklį į norimą vietą Įdėti į žymimasis langelis simbolį ir spustelėkite Įdėti > Simbolis > Daugiau simbolių. Žr. ekrano kopiją: 2. Atsidariusiame dialogo lange Simbolis (1) pasirinkite Wingdings 2 iš Šrifto ištraukimo sąrašo; (2) pasirinkite vieną iš nurodytų žymimasis langelis simboliai, kuriuos pridėsite; (3) spustelėkite Įdėti mygtuką.
Rekomenduojamas:
Kaip sukurti pasirinkimo laukelį „Excel“?

Vaizdo įrašas Naujame darbalapyje įveskite įrašus, kuriuos norite matyti išskleidžiamajame sąraše. Darbalapyje pasirinkite langelį, kuriame norite gauti išskleidžiamąjį sąrašą. Eikite į juostelės skirtuką Duomenys, tada į Duomenų patvirtinimą. Skirtuko Nustatymai lauke Leisti spustelėkite Sąrašas. Spustelėkite laukelį Šaltinis, tada pasirinkite savo sąrašo diapazoną
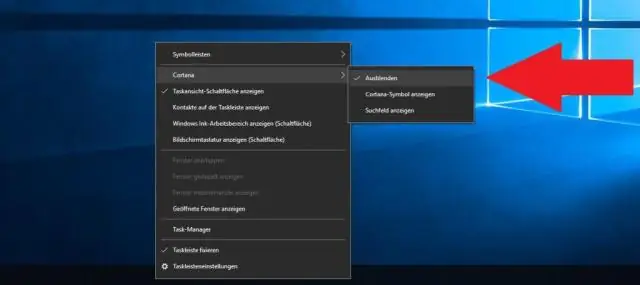
Kaip įjungti paieškos laukelį „Windows 10“?

Jei paieškos juosta paslėpta ir norite, kad ji būtų rodoma užduočių juostoje, paspauskite ir palaikykite (arba dešiniuoju pelės mygtuku spustelėkite) užduočių juostą ir pasirinkite Ieškoti > Rodyti paieškos laukelį
Kaip pažymėti visus „Gmail“gautuosius kaip skaitytus?

Spustelėkite mygtuką „Daugiau“, pasirinkite „Pažymėti kaip skaitytą“, tada spustelėkite „Gerai“. „Gmail“pažymi visus gautųjų pranešimus kaip skaitytus. Šis procesas gali užtrukti kelias sekundes ar ilgiau, jei sukaupėte šimtus neskaitytų pranešimų
Kaip „Canva“užpildyti teksto laukelį spalva?

Galite lengvai pakeisti teksto spalvą. Keisti teksto spalvą Pasirinkite tekstą. Spustelėkite teksto spalvos mygtuką. Spalvų paletėje pasirinkite naują spalvą. Spustelėkite bet kurią drobės vietą, kad tęstumėte dizaino redagavimą
Kaip pridėti sąrašo laukelį HTML?

Sąrašo laukelio įtraukimas į HTML formą Eikite į Įterpti > Formos elementai > Sąrašo laukelis. Taip atidaromas langas Įterpti sąrašo laukelį. Įveskite sąrašo laukelio pavadinimą. Tai bus rodoma jūsų formos rezultatuose. Įveskite sąrašo elementus. Spustelėkite Pridėti, kad į sąrašą įtrauktumėte daugiau elemento ir vertės porų. Iš pateiktų parinkčių pasirinkite norimą lygiavimą. Spustelėkite Gerai
