
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-01-22 17:32.
Norėdami išjungti dydžio keitimo ypatybę, naudokite šią CSS ypatybę: resize: none;
- Galite taikyti tai kaip įterptąją stiliaus ypatybę, pavyzdžiui: < teksto sritis style=" pakeisti dydį : nėra;"></ teksto sritis >
- arba tarp elementų žymų, pavyzdžiui: teksto sritis { pakeisti dydį : nė vienas; }
Kalbant apie tai, kaip paslėpti tekstinės srities slinkties juostą CSS?
Slėpti tekstinės srities slinkties juostas Į paslėpti ši vertikalė slinkties juosta (ir horizontaliai slinkties juosta jei taip pat pasirodo), turite naudoti CSS perpildymo turtas, kurio vertė paslėptas . Įveskite tiek teksto, kiek galite, kol tikitės vertikalės slinkties juosta pasirodyti. Tęsk!
Be to, kaip pakeisti elemento dydį CSS? pakeisti dydį . The pakeisti dydį nuosavybė kontroliuoja, ar ir kaip elementas gali būti pakeistas dydis naudotojas spustelėdamas ir vilkdamas apatinį dešinįjį kampą elementas . Labai svarbu žinoti: pakeisti dydį nieko nedaro, nebent perpildymo ypatybė nustatyta kaip kažkas kita nei matomas, kuri daugeliui yra pradinė vertė elementai.
Taip pat žinoti, ar tekstinė sritis turi vertės atributą?
< teksto sritis > daro nepalaiko vertės atributas.
Kaip paslėpti horizontalią slinkties juostą?
Norėdami išjungti horizontali slinkties juosta įvedate perpildymo x: paslėptas ; CSS. Norėdami priversti a slinkties juosta ar jo reikia, ar ne (tai neleis naršyklei šokinėti, nes ji prideda a slinkties juosta kai turinys išsiplečia ir viršija erdvę.) naudokite perpildymo y: slinkti ;.
Rekomenduojamas:
Kaip pašalinti „Google Assistant“piktogramą iš pagrindinio ekrano?

1 veiksmas: atidarykite nustatymus ir eikite į Papildomi nustatymai. 2 veiksmas: bakstelėkite Mygtukų ir gestų sparčiuosius klavišus. 3 veiksmas: bakstelėkite Paleisti „Google Assistant“. Kitame ekrane pasirinkite Nėra, kad pašalintumėte jį iš pagrindinio ekrano
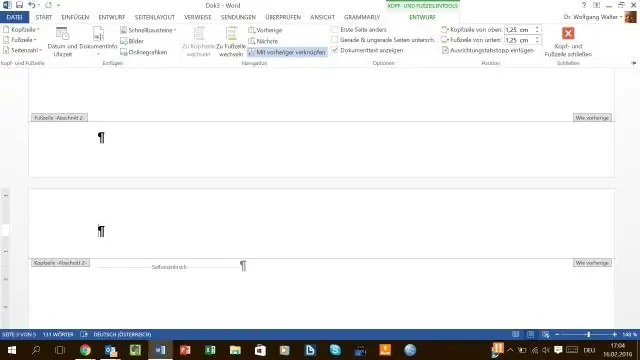
Kaip atsikratyti peržiūros srities Word 2010?

Slėpti peržiūros įrankių juostą Norėdami paslėpti peržiūros įrankių juostą, dešiniuoju pelės mygtuku spustelėkite bet kurią matomą įrankių juostą ir pasirinkite „Peržiūra“, kad panaikintumėte jos pasirinkimą
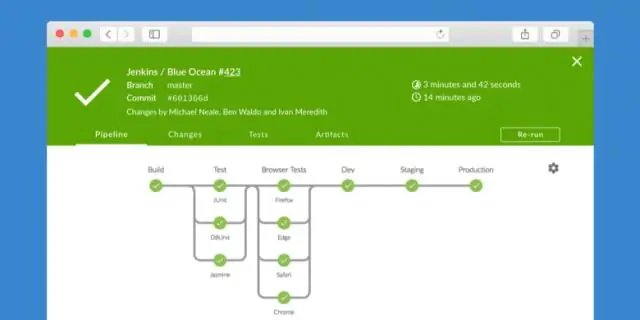
Kaip pakeisti darbo srities katalogą Jenkins konvejeryje?

Visuotinis visų darbų darbo vietos vietos keitimas Eikite į Jenkins->Tvarkyti Jenkins->Konfigūruoti sistemą ir spustelėkite mygtuką Išplėstinė dešinėje. Dabar galite pakeisti savo darbo sritį ir sukurti katalogą bet kurioje kitoje įrenginio vietoje
Kokio dydžio yra „iPhone“programos piktograma?

„iOS“programos piktogramų kūrimas „iOS 7“Vardo dydis (px) Naudojimas [email protected] 120 x 120 „iPhone“programos piktograma-76.png 76 x 76 „iPad“programos piktograma [email protected] 152 x 152 „iPad“programos piktograma, skirta tinklainės ekranui iTunesArtwork.png 512 x 512 programos pateikimas
Kaip iš „Android“pašalinti neskaityto pranešimo piktogramą?

Bakstelėkite piktogramą „Programų tvarkyklė“, tada braukite kairėn į skirtuką „Visi“. Čia ieškokite pranešimų ar pranešimų ir spustelėkite tą piktogramą. Bakstelėkite „Forcestop“, tada spustelėkite „Išvalyti talpyklą“ir „Cleardata“piktogramas, kad pašalintumėte nepageidaujamus failus iš sistemos
