
Turinys:
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-01-22 17:32.
6 atsakymai
- Paleisti npm sąrašą vue (arba npm sąrašas --depth=0 | grep vue pašalinti paketų priklausomybes). Tai įprastas būdas patikrinti npm paketas versija terminale.
- Žinoma, jūs taip pat galite patikrinti vuejs's versija naršydami paketą. json (arba naudokite komandą, pvz., mažiau paketą.
- Naudokite Vue . versija vykdymo metu.
Taigi, kokia yra naujausia „Vue“versija?
Vue 3.0. 0 yra artėjantis versija viena iš populiariausių „JavaScript“bibliotekų pasaulyje. Vue populiarumas auga, o su kiekvienu atnaujinimu projektas tampa greitesnis ir geresnis. Evan You paskelbė apie naują Vue versija Londone 2018 m. lapkričio 15 d.
Be to, kaip nustatyti „Vue“? Kaip nustatyti „Vue“. js projektą 5 paprastais veiksmais naudojant vue-cli
- 1 veiksmas npm įdiegti -g vue-cli. Ši komanda įdiegs „vue-cli“visame pasaulyje.
- 2 veiksmas Sintaksė: vue init pavyzdys: vue init webpack-paprastas naujas projektas.
- 3 žingsnis CD naujas projektas. Pakeiskite katalogą į projekto aplanką.
- Diegimo veiksmas 4 npm.
- 5 veiksmas npm paleisti dev.
Taip pat žinoti, kur yra įdiegtas Vue CLI?
Viduje a Vue CLI projektas, @ vue / cli -service įdiegia dvejetainį pavadinimą vue - cli - paslauga. Dvejetainį failą galite pasiekti tiesiogiai kaip vue - cli -paslauga npm scenarijuose arba kaip./node_modules/. šiukšliadėžė/ vue - cli - aptarnavimas iš terminalo. Galite paleisti scenarijus su papildomomis funkcijomis naudodami GUI su vue ui komandą.
Kaip atnaujinti į Vue CLI 3?
Štai mano veiksmai (tarkime, mano programa vadinama myapp): Diegti į Vue Cli 3 su npm diegti -g @ vue / cli . Sukurkite naują projektą su vue sukurti mano programą- kli3 . Nukopijuokite src aplanko turinį iš senos programos į naują.
Rekomenduojamas:
Kaip sužinoti, kokia TypeScript versija įdiegta?

Eikite į: C:Program Files (x86)Microsoft SDKsTypeScript, ten matote 0.9, 1.0 1.1 tipo katalogus. Įveskite didelį skaičių, kurį turite (šiuo atveju 1.1) Nukopijuokite katalogą ir CMD paleiskite komandą tsc -v, gausite versiją
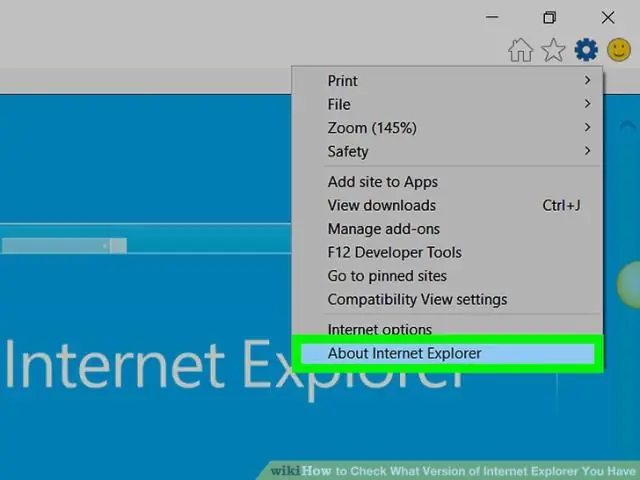
Kaip sužinoti, kokią Internet Explorer versiją turiu?

Panašiai galite patikrinti, kuri IE versija veikia jūsų kompiuteryje, paleisdami ją iš meniu Pradėti, tada meniu juostoje spustelėję meniu Įrankiai arba krumpliaračio piktogramą, esančią šalia viršutinio dešiniojo kampo, tada – Apie Internet Explorer. Pamatysite versijos numerį ir parinktį automatiškai įdiegti naujas versijas
Kaip sužinoti savo „Cloudera Manager“versiją?

Norėdami sužinoti savo CM versiją, galite paleisti CM -> Palaikymas -> Apie. Ir norėdami sužinoti savo CDH versiją, galite paleisti CM -> Clusters
Kaip sužinoti „AppDynamics“valdiklio versiją?

„AppDynamics“vartotojo sąsajoje valdiklio versiją galite matyti dialogo lange Apie „AppDynamics“, pasiekiamą meniu Žinynas. Valdiklio kompiuterio komandų eilutėje galite gauti versijos numerį iš README
Kaip sužinoti, kurią ie11 versiją turiu?

Panašiai galite patikrinti, kuri IE versija veikia jūsų kompiuteryje, paleisdami ją iš meniu Pradėti, tada meniu juostoje spustelėję meniu Įrankiai arba krumpliaračio piktogramą, esančią šalia viršutinio dešiniojo kampo, tada – Apie Internet Explorer. Pamatysite versijos numerį ir parinktį automatiškai įdiegti naujas versijas
