
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-01-22 17:32.
Taigi, jei „JavaScript“failuose yra JSX , kad tą failą reikės perkelti. Tai reiškia, kad prieš failą gauna į interneto naršyklę, a JSX Kompiliatorius išvers bet kurį JSX į įprastą JavaScript. JSX gamina React „elementus“. „React“elementas yra tiesiog DOM mazgo objekto atvaizdas.
Taip pat paklausta, kaip analizuojamas JSX?
JSX tiesiog paima į HTML panašią sintaksę ir paverčia ją įdėtu React. Iš esmės yra 3 dalykai, kuriuos turėtume išsiaiškinti, kada analizuojant a JSX kodas: React elemento pavadinimas / komponentas. „React“elemento rekvizitai.
Be to, kas yra JSX? JSX yra į XML/HTML panaši sintaksė, kurią naudoja Reaguoti kuris išplečia ECMAScript, kad XML/HTML tipo tekstas galėtų egzistuoti kartu su JavaScript/ Reaguoti kodas. Priešingai nei anksčiau, užuot įdėjus JavaScript į HTML, JSX leidžia mums įdėti HTML į „JavaScript“.
Be to, kaip veikia JSX?
JSX yra išankstinio procesoriaus veiksmas, kuris prideda XML sintaksę prie JavaScript. Jūs tikrai galite naudoti Reaguoti be JSX bet JSX gamina Reaguoti daug elegantiškesnis. Kaip ir XML, JSX žymos turi žymos pavadinimą, atributus ir vaikus. Jei atributo reikšmė yra kabutėse, reikšmė yra eilutė.
Ar reikia surašyti reakciją?
Kompiliacija in Reaguoti Konstravimo metu JSX yra sudarytas į privalomą JavaScript kodą. Kadangi tiek „Babel“, tiek „TypeScript“palaiko JSX ilgą laiką, Reaguoja nenurodykite, kurią „Babel“ar „TypeScript“versiją turite naudoti savo projekte. The kompiliuoti Pats procesas yra gana paprastas ir lengvai suprantamas.
Rekomenduojamas:
Kaip galiu naudoti savo iPad kaip Mac mini ekraną?

Yra du būdai, kaip „iPad“paversti „Mac“skirtu monitoriumi. Galite sujungti du kartu naudodami USB laidą ir paleisti programą, pvz., „Duet Display“iPad. Arba galite naudotis belaidžiu ryšiu. Tai reiškia, kad „Lunadongle“reikia prijungti prie „Mac“ir tada „iPad“paleisti „Luna“programą
Kodėl mes naudojame JSX react JS?

JSX yra „ReactJS“sintaksės plėtinys, kuris papildo HTML žymų rašymą „JavaScript“. Be ReactJS, jis sukuria labai galingą būdą išreikšti žiniatinklio programą. Jei esate susipažinę su ReactJS, žinote, kad tai biblioteka, skirta įdiegti žiniatinklio komponentais pagrįstas sąsajos programas
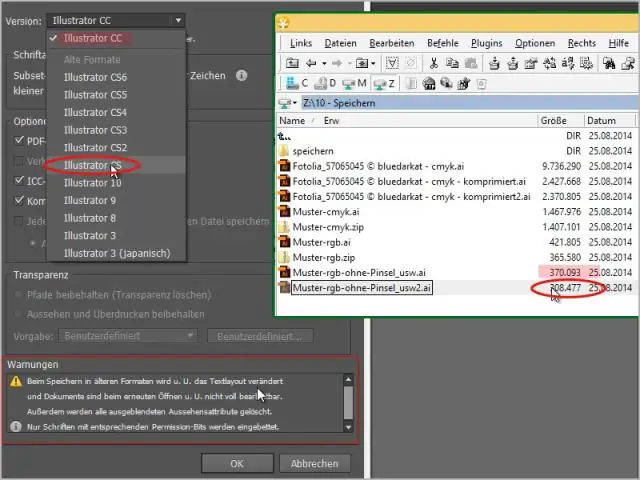
Kaip išsaugoti „Illustrator“failą kaip senesnę versiją?

Kaip išsaugoti senesnę „Adobe -Illustrator“versiją Atidarykite dokumentą, kurį norite išsaugoti kaip senesnę versiją. Pasirinkite „Failas“> „Išsaugoti kaip kopiją…“Pasirinkite failo formatą, kurį norite išsaugoti. Įveskite naują failo pavadinimą. Spustelėkite „Išsaugoti“. Jums bus pateiktas dokumento versijos langas
Kaip nustatyti „Google“kaip savo namus?

Padarykite „Google“numatytuoju paieškos varikliu Spustelėkite įrankių piktogramą, esančią dešinėje naršyklės lango pusėje. Pasirinkite interneto parinktis. Skirtuke Bendra raskite skiltį Paieška ir spustelėkite Nustatymai. Pasirinkite Google. Spustelėkite Nustatyti kaip numatytąjį ir spustelėkite Uždaryti
Ką reaguoja JSX?

JSX yra į XML / HTML panaši sintaksė, naudojama React, kuri išplečia ECMAScript, kad XML / HTML panašus tekstas galėtų egzistuoti kartu su JavaScript / React kodu. Skirtingai nei anksčiau, užuot įtraukę „JavaScript“į HTML, JSX leidžia mums įdėti HTML į „JavaScript“
