
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-01-22 17:32.
19 geriausių greitesnių vartotojo sąsajos maketų praktikos
- Pirmiausia nubraižykite savo idėjas. Eskizų kūrimas yra greitas, lengvas ir nerizikingas.
- Pradėkite nuo mobiliųjų ekranų.
- Naudokite suderinamus vielinio kadravimo ir prototipų kūrimo įrankius.
- Įsipareigokite savo pasirinktam UI Dizaino programinė įranga.
- Peržiūrėkite kitas vizualines sėkmes.
- Pašalinkite nereikalingus elementus.
- Įdiekite tinklelio sistemą.
- Pasinaudokite nemokama UI Elementai ir piktogramos.
Taigi, kas yra vartotojo sąsajos maketas?
Gaminant ir projektuojant, a maketas , arba maketas , yra dizaino ar įrenginio mastelio arba viso dydžio modelis, naudojamas mokymo, demonstravimo, dizaino vertinimo, reklamavimo ir kitais tikslais. A maketas yra prototipas, jei suteikia bent dalį sistemos funkcionalumo ir leidžia išbandyti projektą.
Taip pat galima paklausti, kas yra UI įrankiai? 22 geriausi vartotojo sąsajos projektavimo įrankiai
- MockFlow. MockFlow leidžia greitai sukurti pagrindinius maketus.
- Balsamiq. Balsamiq vilkimo ir numetimo elementai palengvina gyvenimą.
- Axure. Axure yra puikus įrankis sudėtingesniems projektams.
- Adobe Comp. Jei norite sukurti rėmelį kelyje, Comp yra būtinas.
- Eskizas.
- InVision studija.
- Amatas.
- Proto.io.
Tiesiog, kas yra vizualinis maketas?
A maketas yra statiškas aukšto profilio vizualiai dizaino ar įrenginio projektinis projektas, naudojamas informacijos struktūrai pavaizduoti, turiniui vizualizuoti ir statiškai demonstruoti pagrindines funkcijas. Skirtingai nuo vielinio rėmo, maketai teikti vizualiai detales, tokias kaip spalvos ir tipografija.
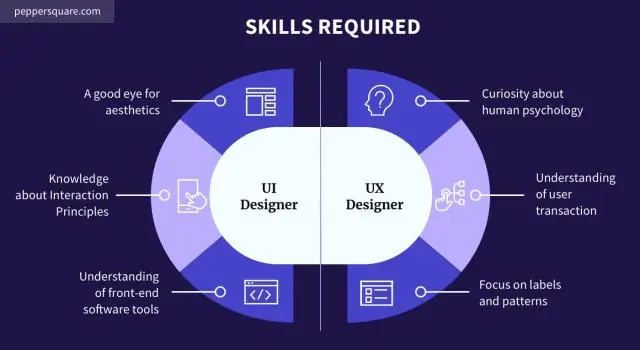
Ką reiškia UI?
Vartotojo sąsaja ( UI ) yra žmogaus ir kompiuterio sąveikos ir ryšio taškas įrenginyje. Tai gali būti ekranai, klaviatūros, pelė ir darbalaukio išvaizda. Tai taip pat būdas, kuriuo vartotojas sąveikauja su programa ar svetaine.
Rekomenduojamas:
Kas yra vartotojo sąsajos forma?

Forma yra vartotojo sąsajos (UI) elementas, leidžiantis vartotojui siųsti informaciją į serverį. Galime įsivaizduoti, kad forma atrodo kaip popieriaus lapas, kurį užpildote prisijungdami prie sporto salės
Kuo skiriasi GUI ir vartotojo sąsajos testavimas?

UI testavimas: vartotojo sąsajos testavimas. Kitaip tariant, turite įsitikinti, kad visi mygtukai, laukai, etiketės ir kiti ekrano elementai veikia taip, kaip numatyta specifikacijoje. GUI testavimas: grafinė vartotojo sąsaja
Kas yra vartotojo sąsajos našumo tikrinimas?

Naudotojo sąsajos (NS) našumo testavimas užtikrina, kad jūsų programa ne tik atitiktų funkcinius reikalavimus, bet ir kad naudotojų sąveika su programa būtų sklandi, veikia nuosekliu 60 kadrų per sekundę greičiu (kodėl 60 kadrų per sekundę?), be jokių nukritusių ar uždelstų kadrų. arba kaip mes mėgstame tai vadinti, jank
Kuris pirmiausia vykdys vartotojo sąsajos politiką ar kliento scenarijų?

Norint atsakyti paprastai, kliento scenarijai bus vykdomi, kol forma įkeliama naršyklėje, o vartotojo sąsajos politika bus vykdoma įkėlus formą. Norint atsakyti paprastai, kliento scenarijai bus vykdomi, kol forma bus įkeliama naršyklėje, o vartotojo sąsajos politika bus vykdoma įkėlus formą
Kas yra vartotojo sąsajos modelis?

Vartotojo sąsajos dizaino modeliai yra geriausios vartotojo sąsajos dizaino praktikos aprašymai. Tai bendri, daugkartiniai dažniausiai pasitaikančių problemų sprendimai. UI dizaino šabloną paprastai sudaro šie elementai: Problema: naudojimo problema, su kuria susiduria vartotojas, naudodamasis sistema
