
Turinys:
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-01-22 17:32.
Instrukcijos
- 1 žingsnis: Sukurti įvynioklis, kuriame yra klasė. vaizdas.
- 2 veiksmas: pridėkite klasę poveikis tu nori į naudoti (pvz.. perdanga arba.
- 3 veiksmas: nustatykite kelią į paveikslas.
- 4 veiksmas: pridėkite klasę.
- 5 veiksmas: jei norite į pridėk teksto, tu gali naudokite klasę.
Be to, kas yra užvedimo efektas?
Užvedimo efektas yra tiesiog kai kurių elementų (spalvos, dydžio, formos, vaizdo ir tt) pakeitimas, kai ant jo uždedate pelės rodyklę. Paprastai tai pasiekiama naudojant CSS kodavimą. The užvedimo efektas nėra niūrus ir gali būti naudojamas praktiškai bet kuriam CSS elementui.
Taip pat galima paklausti, kaip užvesti CSS?: užveskite pelės žymeklį parinkiklis yra pseudoklasė, leidžianti nukreipti į elementą, kuris yra žymeklis arba pelės žymeklis sklandantis baigta. Sunku pritaikyti: užveskite pelės žymeklį jutikliniuose įrenginiuose parinkiklis. Pradedant nuo IE4,: užveskite pelės žymeklį parinkiklis gali būti naudojamas tik su žymomis. Nuo IE7: užveskite pelės žymeklį parinkiklis gali naudoti su visais elementais.
Taip pat paklausta, kaip padaryti, kad tekstas būtų nukreiptas ant nuotraukos?
Kaip rodyti animuotą tekstą virš paveikslėlio ant pelės žymeklio naudojant tik CSS3
-
Sukurkite HTML¶ Pridėkite vaizdą naudodami
žyma ir tekstas. Pirmiausia turėtumėte pridėti savo vaizdą naudodami
žyma.
- Sukurti CSS¶ Nustatyti: užvedimo parinkiklį. Užvedimo efektas nustatomas naudojant:hover pseudoklasę, kuri parenka ir formuoja elementą.
Kaip atsikratyti skraidinimo?
Norėdami išjungti pelės žymeklio efektą, turiu du pasiūlymus:
- jei užvedimo efektą suaktyvina „JavaScript“, tiesiog naudokite $. unbind('užveskite');
- jei jūsų pelės žymeklio stilių suaktyvina klasė, tiesiog naudokite $. removeClass('hoverCssClass');
Rekomenduojamas:
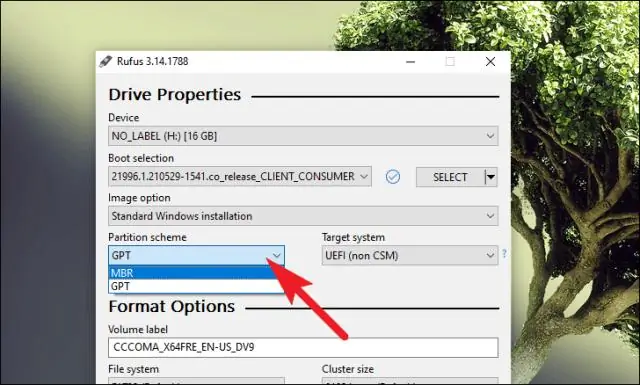
Kaip sukurti GPT įkrovos USB CMD?

Veiksmai, skirti sukurti įkrovos „Windows 7 USB“, skirtą UEFI palaikymui, ir GPT skaidinius: atidarykite komandų eilutę administratoriaus režimu. paleiskite DISKPART. įveskite LIST DISK. Ieškokite disko numerio, kuris atitinka jūsų USB atmintinę. įveskite SELECT DISK # kur # reiškia jūsų USB disko numerį. tipo CLEAN. įveskite CREATE PARTITION PRIMARY
Kaip sukurti įkrovos USB, skirtą „Windows 7“?

Atlikite toliau nurodytus veiksmus: Prijunkite rašiklio diską į USB atmintinės prievadą. Norėdami sukurti Windows įkrovos diską (WindowsXP/7), išskleidžiamajame meniu pasirinkite NTFS kaip failų sistemą. Tada spustelėkite mygtukus, kurie atrodo kaip DVD diskų įrenginys, esančius šalia žymės langelio, kuriame parašyta „Createbootabledisk using:“Pasirinkite XP ISO failą. Spustelėkite Pradėti, Atlikta
Kaip „Premiere Pro“sukurti senovinį efektą?

Kaip sukurti 80-ųjų senovinį filtrą programoje „Adobe Premiere Pro CC 2019“Sukurkite seką arba eikite į filmuotos medžiagos dalį seka, kuriai norite pritaikyti efektą. Atidarykite darbo sritį Color arba Lumetri Color. „Lumetri Color“eikite į skyrių „Kūrybinis“ir sureguliuokite „Feded Film“efektą
Kuri klasė naudojama norint sukurti mygtuką kaip nuorodą įkrovos sistemoje?

Sukurkite mygtuką, kuris atrodytų kaip nuoroda su „Bootstrap“. Naudoti. btn-link klasė „Bootstrap“, kad mygtukas atrodytų kaip nuoroda
Kaip sutelkti turinį įkrovos sistemoje?

Bootstrap 4 Naudokite d-flex justify-content-center savo stulpelyje div. Taip viskas bus centre toje stulpelyje. Jei stulpelyje yra teksto ir norite visa tai lygiuoti į centrą. Tiesiog pridėkite teksto centrą prie tos pačios klasės
