
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-01-22 17:32.
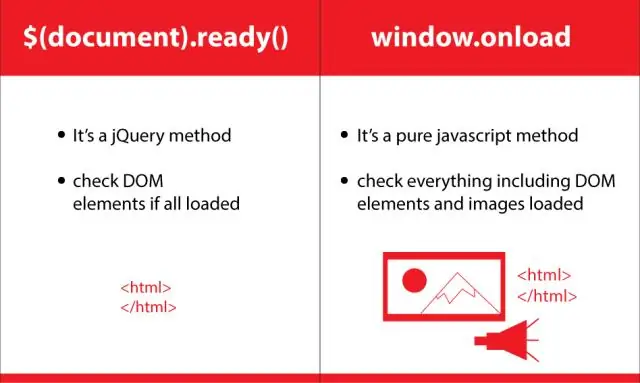
The pasiruošę () metodas naudojamas, kad funkcija būtų prieinama po dokumentas yra pakrautas. Kad ir kokį kodą įrašytumėte $( dokumentas ). pasiruošę () metodas bus paleistas, kai bus puslapis DOM pasiruošę vykdyti JavaScript kodas.
Ką reiškia dokumentas paruoštas?
The dokumentas paruoštas įvykis signalizuoja, kad puslapio DOM yra dabar pasiruošę , todėl galite juo manipuliuoti nesijaudindami, kad DOM dalys dar nebuvo sukurtos. The dokumentas paruoštas įvykis įsijungia prieš įkeliant visus vaizdus ir pan., bet po viso DOM yra pasirengusi.
Be to, kodėl mums reikia $(document ready ()? Yra keletas priežasčių, kodėl turėtumėte naudoti $ (dokumentas ). pasiruošęs () savo scenarijuose: Jūs reikia kad įsitikintumėte, jog puslapis yra visiškai įkeltas prieš paleidžiant scenarijų. Jūs negalite valdyti, kur įkeliamas jūsų scenarijus.
Kalbant apie tai, kaip veikia parengtas dokumentas?
„jQuery“. dokumentas paruoštas funkcija vykdoma, kai DOM ( dokumentas Objekto modelis) yra visiškai įkeltas į naršyklę. jQuery dokumentas paruoštas naudojamas inicijuoti jQuery/JavaScript kodą po DOM pasiruošę , ir naudojamas dažniausiai, kai darbo su jQuery. Javascript / jQuery kodas viduje $( dokumentas ).
Ar galime naudoti kelių dokumentų paruošimo funkciją?
taip, galite naudoti kelis paruoštus dokumentus tvarkytojas, nors ir nėra jokio ypatingo pranašumo tu gali naudoti jQuery kodas keliose vietose. Tu gali ne naudoti kintamieji vienas kitame, nes jie yra skirtingos apimties.
Rekomenduojamas:
Kas yra dokumentas Java?

Sąsajos dokumentas. Visos žinomos antrinės sąsajos: StyledDocument Visos žinomos diegimo klasės: AbstractDocument, DefaultStyledDocument, HTMLDocument, PlainDocument. viešoji sąsaja Dokumentas. Dokumentas yra teksto talpykla, naudojama kaip svyruojančių teksto komponentų modelis
Kas yra paruoštas teiginys MySQL?

Paruoštas sakinys yra funkcija, naudojama tuos pačius (ar panašius) SQL sakinius pakartotinai vykdyti dideliu efektyvumu. Paruošti teiginiai iš esmės veikia taip: Paruoškite: sukuriamas SQL sakinio šablonas ir siunčiamas į duomenų bazę
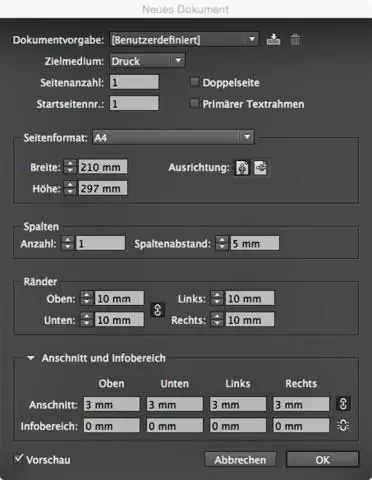
Kas yra „InDesign“iš anksto nustatytas dokumentas?

Apibrėžkite dokumento išankstinius nustatymus Galite išsaugoti dokumento puslapio dydžio, stulpelių, paraščių ir nuokrypių bei slydimo sričių parametrus iš anksto, kad sutaupytumėte laiko ir užtikrintumėte nuoseklumą kuriant panašius dokumentus. Pasirinkite Failas > Dokumento išankstiniai nustatymai > Nustatyti
Kas yra KT plano dokumentas?

Fonas. Žinių vertimo (KT) planavimo šablonas yra planas, kuriame išdėstyti pagrindiniai elementai, į kuriuos reikia atsižvelgti, kai mokslininkai ir praktikai struktūrizuoja KT veiklą
Kas yra struktūrizuotas ir nestruktūrizuotas dokumentas?

Visas tiesiogiai „SharePoint“sukurtas turinys (pvz.: sąrašo elementai ir sričių sąrašai) yra struktūrizuotas. Tuo tarpu terminas nestruktūrizuota informacija apibūdina dvejetainius dokumentus (pvz.: pdf ir docx dokumentus), pridėtus naudojant patentuotas programas, tokias kaip Acrobat arba Word
