
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-01-22 17:32.
Patikrinkite sugeneruotą valdiklio HTML
- Dešiniuoju pelės mygtuku spustelėkite an elementas ir pasirinkite Tikrinti elementą iš kontekstinio meniu.
- Spustelėkite Tikrinti elementą mygtuką (Ctrl + Shift + C) viršutiniame kairiajame kampe Chrome DevTools ir užveskite pelės žymeklį virš valdiklio.
Kaip tokiu būdu naudoti konsolę „Chrome“?
Norėdami atidaryti kūrėją konsolė langas įjungtas Chrome , naudoti spartusis klavišas Ctrl Shift J („Windows“) arba „Ctrl“parinktis J („Mac“). Arba galite naudoti į Chrome meniu naršyklės lange pasirinkite parinktį „Daugiau įrankių“, tada pasirinkite „Kūrėjo įrankiai“.
Be to, kaip patikrinti elementą „Chrome“? „Google Chrome“elemento tikrinimo veiksmai:
- Atidarykite bet kurią svetainę „Chrome“ir pasirinkite elementą, kurį norite patikrinti.
- Spustelėkite tris vertikalius taškus šoninėje juostoje, pasirodys išskleidžiamasis meniu, tada pasirinkite Daugiau įrankių -> Kūrėjo įrankiai.
- Elementų langelis pasirodys ir galėsite atlikti reikiamus pakeitimus.
Taip pat žinote, kaip patikrinti elementą konsolėje?
Paprasčiausias yra tiesiog dešiniuoju pelės mygtuku spustelėti kur nors puslapyje ir tada pasirinkti „ Tikrinti elementą Pasirodžiusiame kontekstiniame meniu. Taip pat galite paleisti kūrėjo įrankius naudodami sparčiuosius klavišus. Daugumos „Mac“naršyklių spartusis klavišas yra „Alt“+ „Command“+ I, „Windows“sistemoje galite naudoti „Ctrl“+ „Shift“+ I.
Kaip išjungti „Inspect Element“naršyklėje „Chrome“?
Laikinai paslėpti elementus „Chrome“, „Firefox“ir „Edge“
- Būdami puslapyje bakstelėkite klavišą F12, kad atidarytumėte naršyklės kūrėjo įrankius.
- Naudokite inspektorių, kad paryškintumėte elementą puslapyje, kurį norite iš jo pašalinti.
- Jei reikia, pakoreguokite poziciją kode.
Rekomenduojamas:
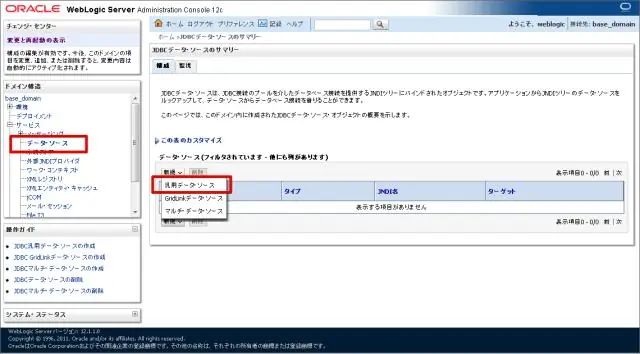
Kur yra JNDI pavadinimas WebLogic konsolėje?

Spustelėkite mazgą Serveriai, kad jį išskleistumėte ir parodytumėte serverių, šiuo metu administruojamų per konsolę, pavadinimus. Spustelėkite serverio, kurio JNDI medį norite peržiūrėti, pavadinimą. Slinkite žemyn į konfigūracijos srities apačią ir spustelėkite nuorodą „Peržiūrėti JNDI medį“
Kaip ištrinti elementą iš masyvo C++?

Logika pašalinti elementą iš masyvo Perkelkite į nurodytą vietą, kurią norite pašalinti duotame masyve. Nukopijuokite kitą elementą į dabartinį masyvo elementą. Ko reikia norint atlikti masyvas[i] = masyvas[i + 1]. Pakartokite aukščiau nurodytus veiksmus iki paskutinio masyvo elemento. Galiausiai sumažinkite masyvo dydį vienu
Kaip patikrinti elementą IE?

Elementų tikrinimas programoje „InternetExplorer“Norėdami įjungti kūrėjo įrankius, paspauskite F12. Arba eikite į meniu Įrankiai ir pasirinkite Kūrėjo įrankiai. Norėdami atidaryti įrankių meniu, paspauskite Alt + X. Norėdami patikrinti elementus tinklalapyje, dešiniuoju pelės mygtuku spustelėkite puslapį, tada pasirinkite Apžiūrėti elementą
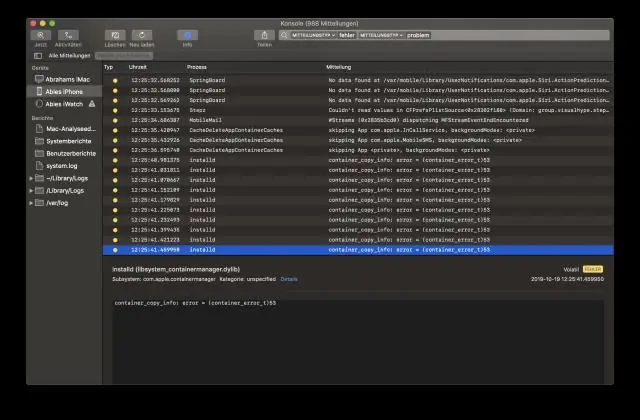
Kaip patikrinti, ar konsolėje nėra „Mac“klaidų pranešimų?

Pagal numatytuosius nustatymus matysite konsolės pranešimų sąrašą iš dabartinio „Mac“. Jei norite, įrankių juostoje galite spustelėti „Klaidos ir gedimai“, kad pamatytumėte tik klaidų pranešimus. Taip pat galite naudoti paieškos laukelį norėdami ieškoti norimo matyti klaidos pranešimo tipo. Daugiau žurnalų rasite skiltyje Ataskaitos
Kaip atsikratyti chromo lupimo?

Vienas iš paprasčiausių būdų pašalinti chromuotą dangą – purkšti jį komerciniu orkaitės valikliu. Norėdami tai padaryti, visiškai uždenkite chromuotą dalį valikliu ir palikite 10 minučių įsigerti. Tada nuvalykite chromą ir valikliu ir viskas
