
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-01-22 17:32.
Atsakymas: Naudokite CSS:: pasirinkimas pseudoelementas
Pagal numatytuosius nustatymus, kai jūs pasirinkite kai kurie tekstą naršyklėse tai yra paryškintas paprastai mėlynos spalvos. Bet tu gali išjungti tai paryškinimas su CSS:: pasirinkimas pseudoelementas.
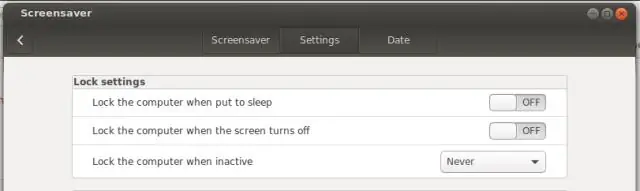
Šiuo atžvilgiu kaip sustabdyti teksto paryškinimą?
Pašalinkite paryškinimą iš dalies arba viso dokumento
- Pasirinkite tekstą, kurio paryškinimą norite pašalinti, arba paspauskite Ctrl+A, kad pasirinktumėte visą dokumento tekstą.
- Eikite į pagrindinį puslapį ir pasirinkite rodyklę šalia Teksto paryškinimo spalva.
- Pasirinkite Be spalvos.
Be to, kaip išjungti tekstą CSS? Pagal numatytuosius nustatymus naršyklės leidžia pasirinkti tekstą naršyklėje naudodami klaviatūrą, paspausdami cmd-A derinį, pavyzdžiui, „Mac“kompiuteryje arba naudodami pelę. Kaip tu gali išjungti kad jūsų tinklalapis atrodytų labiau kaip programa, o ne kaip dokumentas? Naudokite vartotojo pasirinkimą: nėra; CSS taisyklė.
Tiesiog taip, kaip sustabdyti teksto pasirinkimą HTML?
Į išjungti į teksto pasirinkimas HTML turime suteikti vartotojui pasirinkite turto vertės kaip nėra. Peržiūrėkite toliau pateiktą pavyzdį, kad suprastumėte, ar toliau. Tačiau prieš vartotoją turime pridėti konkretų naršyklės priešdėlį pasirinkti parinktį „Safari“, „Firefox“ir „Internet Explorer“arba „Edge“.
Kaip išjungti pasirinktą tekstą „Blogger“?
- Prisijunkite prie savo tinklaraštininko paskyros ir eikite į tinklaraščio informacijos suvestinę.
- Eikite į skirtuką Šablonas ir spustelėkite Redaguoti HTML.
- Dabar ieškokite kodo savo šablono HTML (greitai raskite naudokite Ctrl+F)
- Po to nukopijuokite toliau pateiktus kodus ir tiesiog įklijuokite juos virš žymos.
Rekomenduojamas:
Ar „Nano“turi sintaksės paryškinimą?

Pagal numatytuosius nustatymus „Nano“yra su išjungtų programavimo kalbų sintaksės paryškinimu, tačiau jame pateikiamos numatytosios taisyklės kelioms kalboms, pvz., „Perl“, „Python“ar C. Šie paryškinimo apibrėžimai laikomi /usr/share/nano/ kataloge, o failas su taisyklėmis atitinka kiekvieną kalbą
Kaip sukurti pasirinkimo laukelį „Excel“?

Vaizdo įrašas Naujame darbalapyje įveskite įrašus, kuriuos norite matyti išskleidžiamajame sąraše. Darbalapyje pasirinkite langelį, kuriame norite gauti išskleidžiamąjį sąrašą. Eikite į juostelės skirtuką Duomenys, tada į Duomenų patvirtinimą. Skirtuko Nustatymai lauke Leisti spustelėkite Sąrašas. Spustelėkite laukelį Šaltinis, tada pasirinkite savo sąrašo diapazoną
Kaip išjungti nuspėjamą teksto funkciją „Samsung Galaxy s9“?

Nurodymai Programų dėkle atidarykite nustatymus arba išskleidžiamojoje juostoje paliesdami krumpliaračio formos nustatymų piktogramą. Raskite ir pasirinkite Bendrasis valdymas. Dabar bakstelėkite Kalba ir įvestis ir pasirinkite ekrano klaviatūrą. Pasirinkite „Samsung“klaviatūrą (arba bet kokią naudojamą klaviatūrą) Tada bakstelėkite Išmanusis rašymas. Atžymėkite Nuspėjamasis tekstas (automatinis taisymas)
Kaip išjungti teksto įvyniojimą?

Atidarykite „Excel“darbalapį ir spustelėkite langelį, kurį norite formatuoti. Spustelėkite juostelės skirtuką „Pagrindinis“. Norėdami atšaukti žodžių vyniojimo parinktį, grupėje Lygiavimas spustelėkite mygtuką „Apvynioti tekstą“
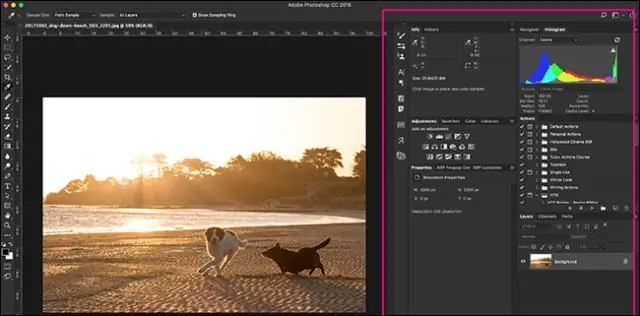
Kaip naudoti greitojo pasirinkimo įrankį „Photoshop CC 2019“?

Pažymėkite naudodami greitojo pasirinkimo įrankį Įrankių skydelyje pasirinkite greitojo pasirinkimo įrankį. Parinkčių juostoje pridėkite varnelę prie automatinio tobulinimo parinkties. Spustelėkite ir vilkite per sritį, kurią norite pasirinkti. Įrankis automatiškai parenka panašius tonus ir sustoja, kai randa vaizdo kraštų
