
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-01-22 17:32.
Ši taisyklė taikoma, kai React sintetinis įvykis naudojamas asinchroninio atgalinio skambinimo funkcijoje be skambinimo įvykis . išsilaikyti (). „React“naudoja „SyntheticEvent“objektus, kad apvyniotų savąjį turinį įvykius . Dėl našumo, sintetinis įvykius sujungiami ir pakartotinai naudojami daugelyje vietinių įvykius.
Taip pat paklausta, kas yra SyntheticEvent?
Remiantis oficialiais dokumentais, Sintetinis įvykis yra kelių naršyklių įvyniojimas apie naršyklės vietinį įvykį. Ji turi tą pačią sąsają kaip ir naršyklės vietinis įvykis, įskaitant stopPropagation() ir preventDefault(), išskyrus atvejus, kai įvykiai veikia vienodai visose naršyklėse.
Taip pat žinokite, kas yra įvykių prevencijaDefault () reakcija? Reaguoti naudoja sintetiką įvykius susidoroti įvykius iš mygtuko, įvesties ir formos elementų. Tai parodo, kaip įtraukti elementą į sąrašą naudojant formos elementą su įvesties ir mygtuko elementais. Šiuo atveju a užkirsti keliąNumatytasis yra vadinamas įvykis pateikdami formą, kad naršyklė nebūtų perkrauta / atnaujinta.
Be to, kuo React įvykiai skiriasi nuo įprastų vietinių DOM įvykių?
Naudojant Reaguoti į įvykį Valdytojai Svarbiausia skirtumus tarp Reaguoti į įvykį tvarkytojai ir vietinis DOM įvykis tvarkyklių pavadinimai yra ne mažosios, o kamelierių raidės, vietoj eilučių perduodate funkcijas ir turite aiškiai iškviesti stopPropagation, o ne grąžinti false.
Kaip sustabdyti įvykių burbuliavimą?
Sustabdykite įvykių burbuliavimą : Jeigu nori sustabdyti į renginio burbuliavimas , tai galima pasiekti naudojant įvykis . sustabdyti plitimą () metodas. Jeigu nori sustabdyti į įvykis tekėti iš įvykis nukreipti į viršutinį DOM elementą, įvykis . sustabdyti plitimą () metodas sustabdo įvykis keliauti į apačią į viršų.
Rekomenduojamas:
Ar įvykio rakto kodas nebenaudojamas?

Raktas || įvykis. KeyCode; Jei šios nuosavybės reikšmė neapibrėžta, ieškosime rakto kodo. KeyCode yra beveik visose naršyklėse, tačiau specifikacijoje jis nebenaudojamas
Kas yra w3c, kas yra Whatwg?

Žiniatinklio hiperteksto taikomųjų programų technologijų darbo grupė (WHATWG) yra žmonių, besidominčių besivystančiu HTML ir susijusiomis technologijomis, bendruomenė. WHATWG įkūrė asmenys iš Apple Inc., Mozilla Foundation ir Opera Software, pirmaujančių interneto naršyklių pardavėjų, 2004 m
Kas yra įvykio šaltinis?

„EventSource“sąsaja yra žiniatinklio turinio sąsaja su serverio siunčiamais įvykiais. Skirtingai nei WebSockets, serverio siunčiami įvykiai yra vienakrypčiai; tai yra, duomenų pranešimai pristatomi viena kryptimi, iš serverio į klientą (pvz., vartotojo žiniatinklio naršyklę)
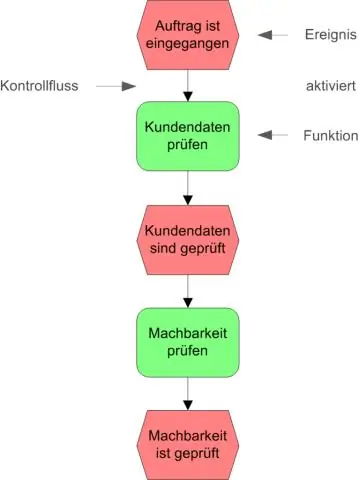
Kas yra įvykio schema?

Pavyzdžiui, jei asmuo planuoja žiūrėti filmą, jo filmo schema suteikia jiems bendrą supratimą apie socialinę situaciją, kurios gali tikėtis eidami į kino teatrą. Įvykių schemos, dar vadinamos scenarijais, apimančios veiksmų ir elgesio seką, kurių tikimasi tam tikro įvykio metu
Kas yra vienos gijos įvykio kilpa?

Įvykio ciklas – reiškia vieną srieginį ir begalinį ciklą, kuris vienu metu atlieka vieną užduotį ir ne tik sudaro vieną užduočių eilę, bet ir teikia prioritetus užduotims, nes naudojant įvykio kilpą turite tik vieną vykdymo išteklį (1 giją), todėl kai kurias užduotis atlikti reikia teisingai. jums reikia nustatyti užduočių prioritetus
