
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-06-01 05:09.
Išankstinė paieška yra metodas, skirtas palaipsniui ieškant ir filtravimas pagal tekstą.
Tipo į priekį įgyvendinimas. js
- Atidarykite šabloną, kuriame yra jūsų Paieška dėžė.
- Įveskite įvesties lauką į konteinerį su id=”remote”
- Pateikite įvesties lauką į priekį klasė.
- Pridėkite šį scenarijų prie šablono:
Be to, kaip veikia išankstinė paieška įvedant tekstą?
Tipas - priekiniai darbai abiem pusėms taip pat - tipo - priekyje akimirksniu vėl pasiūlo Marbury v. Madison, įvedęs tik „madi“. Tipas - priekyje todėl šaltinių paieška tampa paprasta. Pradėkite rašyti citatą ir iškart gausite pasiūlymų.
Taip pat galima paklausti, kaip atlikti automatinį užbaigimą? Čia automatinis užbaigimas paprastai daroma paspaudus klavišą Tab ↹, įvedus kelias pirmąsias žodžio raides. Pavyzdžiui, jei vienintelis failas dabartiniame kataloge, kuris prasideda raide x, yra xLongFileName, vartotojas gali pasirinkti įvesti x ir automatinis užbaigimas iki pilno pavadinimo.
Turint tai omenyje, kokia yra tipo į priekį funkcija?
Įveskite į priekį yra funkcija kompiuterių ir programinės įrangos (ir kai kurių rašomųjų mašinėlių), leidžiančių vartotojams toliau rašyti, nepaisant programos ar kompiuterio veikimo - vartotojas gali tipo bet kokiu norimu greičiu, ir jei priimančioji programinė įranga tuo metu yra užimta, ji bus iškviesta vėliau.
Kas yra Typeahead jQuery?
jQuery Typeahead . Tomas Bertranas. jQuery įskiepis, kuris suteikia Įveskite į priekį ( automatinis užbaigimas ) Ieškokite peržiūros iš Json objekto (-ų) per tą patį domeno Ajax užklausą arba kryžminį domeną Jsonp ir siūlo duomenų glaudinimą vietinėje saugykloje. Papildinys sukurtas su daugybe parinkčių ir atgalinių skambučių, kad būtų galima tinkinti.
Rekomenduojamas:
Ar linijinė paieška yra tokia pati kaip nuosekli paieška?

Klasė: paieškos algoritmas
Kaip įgyvendinate „GitLab“?

„GitLab“diegimas Įdiekite ir sukonfigūruokite reikiamas priklausomybes. Pridėkite „GitLab“paketų saugyklą ir įdiekite paketą. Naršykite prie pagrindinio kompiuterio pavadinimo ir prisijunkite. Nustatykite savo bendravimo nuostatas. Įdiekite ir sukonfigūruokite reikiamas priklausomybes. Pridėkite „GitLab“paketų saugyklą ir įdiekite paketą
Kas yra pirmoji paieška pagal plotį ir pirmoji paieška pagal gylį?

BFS reiškia Breadth First Search. DFS reiškia „Depth First Search“. 2. BFS (Breadth First Search) trumpiausio kelio paieškai naudoja eilės duomenų struktūrą. BFS galima naudoti norint rasti vieno šaltinio trumpiausią kelią nesvertiniame grafe, nes BFS pasiekiame viršūnę su minimaliu kraštų skaičiumi iš šaltinio viršūnės
Kaip įgyvendinate Scim?

Svarbiausia diegiant SCIM yra sukurti RESTful API, kurią OneLogin SCIM aprūpinimas gali iškviesti, kad naudotojai galėtų naudotis jūsų programa. 2 veiksmas. Įdiekite RESTful SCIM API savo programoje Gaukite vartotoją naudodami vartotojo vardo filtrą. Sukurti vartotoją. Gaukite vartotoją pagal ID. Atnaujinti vartotoją. Gaukite grupes. Sukurti grupę. Patch grupė. Ištrinti vartotoją
Kaip įgyvendinate Nulinio pasitikėjimo modelį?

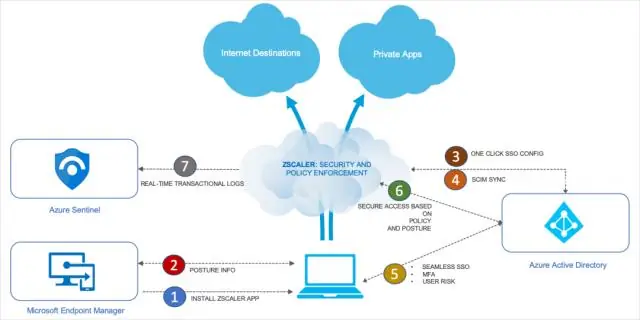
Nulinio pasitikėjimo diegimas Naudokite mikrosegmentavimą. Asmuo arba programa, turintys prieigą prie vienos iš tų zonų, negalės patekti į jokią kitą zoną be atskiro leidimo. Naudokite kelių veiksnių autentifikavimą (MFA) Įdiekite mažiausių privilegijų principą (PoLP) Patvirtinkite visus galinio taško įrenginius
