
- Autorius Lynn Donovan [email protected].
- Public 2024-01-18 08:26.
- Paskutinį kartą keistas 2025-01-22 17:32.
Apibendrinkime keturis esminius žingsnius:
- Sukurti konteinerio elementą ir paskelbti, kad jis rodomas: tinklelis ;.
- Naudokite tą patį konteinerį, kad apibrėžtumėte tinklelis takelius naudojant tinklelis - šabloną -stulpeliai ir tinklelis - šabloną -rows savybės.
- Įdėkite antrinius elementus į konteinerį.
- Nurodykite latakų dydžius naudodami tinklelis - tarpo savybės.
Ar galiu naudoti CSS tinklelio išdėstymą?
Išskyrus „Internet Explorer“, CSS tinklelio išdėstymas yra be priešdėlio „Safari“, „Chrome“, „Opera“, „Firefox“ir „Edge“. Visų šiuose vadovuose aprašytų savybių ir verčių palaikymas yra suderinamas visose naršyklėse. Tai reiškia, kad jei parašysite kai kuriuos Tinklelio išdėstymas kodą „Firefox“, „Chrome“jis turėtų veikti taip pat.
Be to, ar turėčiau naudoti „Flexbox“arba tinklelį? Abu flexbox ir tinklelis yra pagrįsti šia koncepcija. Flexbox geriausiai tinka elementams išdėstyti vienoje eilutėje arba viename stulpelyje. Tinklelis geriausiai tinka elementams išdėstyti keliose eilutėse ir stulpeliuose. Turinio pagrindimo ypatybė lemia, kaip papildoma erdvė lankstus -konteineris išdalinamas į lankstus - daiktai.
Be to, kas yra 1 fr?
1fr yra vienas „trupmeninis vienetas“, kuris yra būdas pasakyti „likusi elemento erdvė“.
Kas yra „Flexbox“tinklelis?
Flexbox yra sukurtas vieno matmens maketams ir Tinklelis yra skirtas dviejų matmenų išdėstymui. Tai reiškia, kad jei išdėstote elementus viena kryptimi (pavyzdžiui, trys mygtukai antraštėje), turėtumėte naudoti Flexbox : Tai suteiks daugiau lankstumo nei CSS Tinklelis.
Rekomenduojamas:
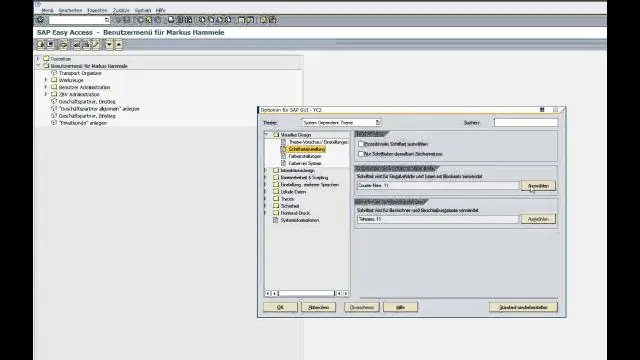
Kaip pakeisti ekrano išdėstymą SAP?

Meniu juostoje pasirinkite „Nustatymai -> Išdėstymas -> Administravimas“. Iš reikiamo išdėstymo pasirinkite eilutę „Numatytasis nustatymas“ir išsaugokite. Galite pakeisti bet kurį išdėstymą kaip numatytąjį išdėstymą pasirinkę numatytuosius išdėstymo administravimo nustatymus
Kaip sukurti programos išdėstymą?

Projektavimo procesas: kiekvienam ekranui sukurkite vartotojo srauto diagramą. Sukurkite / nubrėžkite vielinius rėmus. Pasirinkite dizaino modelius ir spalvų paletes. Kurti maketus. Sukurkite animuotos programos prototipą ir paprašykite žmonių jį išbandyti bei pateikti atsiliepimų. Pabaikite maketus, kad galutiniai ekranai būtų paruošti kodavimui pradėti
Kuo skiriasi kaiščių tinklelio masyvas ir žemės tinklelio masyvas?

Koks skirtumas, neskaitant to, kad pirmasis nurodo Pin GridArray, o antrasis – Land Grid Array? PGA atveju pats centrinis procesorius laiko kaiščius (įdomu, kad jų skaičius gali būti mažesnis nei lizdo skylių skaičius), o LGA, kaiščiai yra pagrindinės plokštės lizdo dalis
Kaip sukurti sklandų tinklelio išdėstymą?

Sukurkite sklandų tinklelio išdėstymą Pasirinkite Failas > Sklandus tinklelis (senas). Numatytoji stulpelių skaičiaus tinklelyje reikšmė rodoma laikmenos tipo centre. Norėdami nustatyti puslapio plotį, palyginti su ekrano dydžiu, nustatykite reikšmę procentais. Galima papildomai keisti latako plotį
Kaip galiu sukurti savo klaviatūros išdėstymą, skirtą „Android“?

Štai santrauka: eikite į „Android“nustatymai > Kalbos ir įvestis > Dabartinė klaviatūra > Pasirinkite klaviatūras. Sąraše turėtumėte matyti pasirinktinę klaviatūrą. Įjunkite. Grįžkite ir dar kartą pasirinkite Dabartinė klaviatūra. Sąraše turėtumėte matyti pasirinktinę klaviatūrą. Pasirinkite jį
