
- Autorius Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Paskutinį kartą keistas 2025-01-22 17:32.
Blokuoti - lygio elementai
A blokas -level elementas visada prasideda nuo naujos eilutės ir užima visą turimą plotį (kiek gali išsitiesti į kairę ir dešinę). Elementas yra a blokas - lygio elementas. Pavyzdžiai blokas - lygio elementai:
Panašiai galite paklausti, kas yra CSS rodymo blokas?
The rodyti CSS ypatybė nustato, ar elementas traktuojamas kaip a blokas arba eilutę elementas ir jo vaikams naudojamas išdėstymas, pvz., srauto išdėstymas, tinklelis arba lankstus. Išorinis tipas nustato elemento dalyvavimą srauto išdėstyme; vidinis tipas nustato vaikų išdėstymą.
Panašiai, kas yra įterptasis ir blokuojamas CSS? Inline ir Block Elementai HTML elementai skirstomi į dvi pagrindines kategorijas: blokas - patinka ir eilutę elementai. Elementas yra a blokas -lygio elementas. Inline elementai (,
,, ir tt) užimti tik reikiamą vietą. Jie neprivalo pradėti nuo naujos linijos.
Be to, kaip blokuoti CSS?
A blokas elementas visada prasideda naujoje eilutėje ir užpildo horizontalią erdvę kairėje ir dešinėje tinklalapyje. Galite pridėti paraštes ir užpildymą visose keturiose bet kurios pusėse blokas elementas - viršuje, dešinėje, kairėje ir apačioje. Kai kurie pavyzdžiai blokas elementai yra an
žymės.
Kuo skiriasi blokas ir eilutinis blokas?
Taip pat su ekranu: eilutę - blokas , nepaisoma viršutinių ir apatinių paraščių / užpildų, bet su ekranu: eilutę jie nėra. Palyginti su ekranu: blokas , majoras skirtumas ar tas ekranas: eilutę - blokas po elemento neprideda eilutės lūžio, todėl elementas gali būti šalia kitų elementų.
Rekomenduojamas:
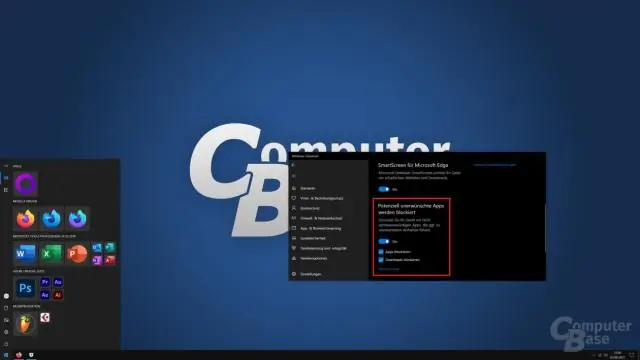
Kaip neleisti „Windows“blokuoti atsisiuntimų?

Spustelėkite nuorodą „Windows ugniasienė“lange „AllControl Panel Items“. Spustelėkite kairėje šoninėje juostoje esančią nuorodą „Įjungti arba išjungti Windows ugniasienę“. Atžymėkite laukelį šalia „Blokuoti visus gaunamus ryšius, įskaitant tuos, kurie yra leidžiamų programų sąraše“, esantys skiltyje „Privataus tinklo nustatymai“ir „Viešojo tinklo nustatymai“
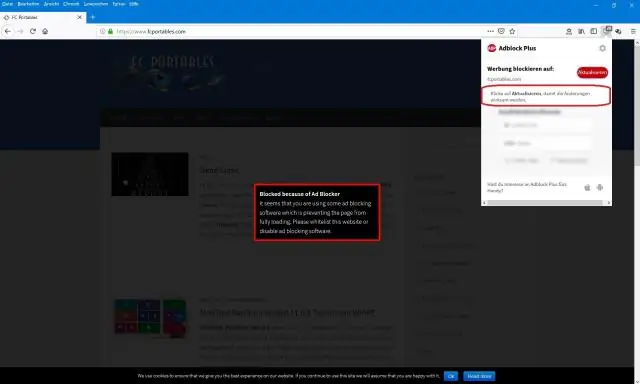
Ar Adblock gali blokuoti svetaines?

„Adblock Plus“yra nemokamas „Firefox“, „Chrome“ir „Opera“žiniatinklio naršyklių priedas. Jis skirtas blokuoti svetainės skelbimus, kurie gali erzinti, blaškyti dėmesį ar kenkti jūsų privatumui ir saugumui
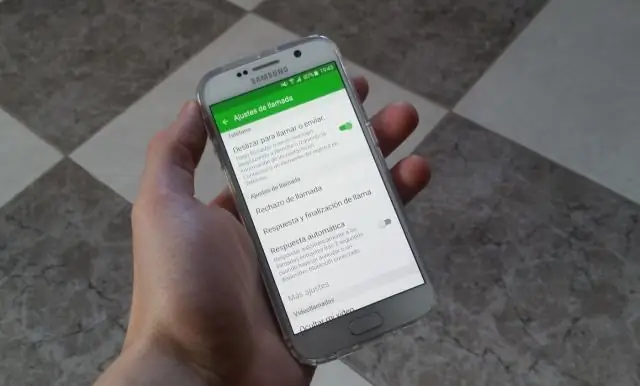
Kaip blokuoti skambučius „Galaxy Grand Prime“?

Blokuoti skambučius Pradiniame ekrane bakstelėkite telefono piktogramą. Palieskite DAUGIAU. Bakstelėkite Nustatymai. Palieskite Skambučio atmetimas. Bakstelėkite Automatinio atmetimo sąrašas. Norėdami įvesti numerį rankiniu būdu: įveskite numerį. Jei norite, pasirinkite parinktį Atitikti kriterijus: Norėdami ieškoti numerio: bakstelėkite kontaktų piktogramą. Norėdami užblokuoti nežinomus skambintojus, perkelkite skaidrę po Unknownto Į ĮJUNGTA
Ar yra telefonas, kuris gali blokuoti nepageidaujamus skambučius?

Galite nemokamai užregistruoti savo numerius nacionaliniame neskambinimo sąraše skambindami 1-888-382-1222 (balsas) arba 1-866-290-4236 (TTY). Turite skambinti iš telefono numerio, kurį norite registruoti. Taip pat galite užsiregistruoti pridėkite savo asmeninį belaidžio telefono numerį į nacionalinį neskambinkite sąrašądonotcall.gov
Ar galite blokuoti skelbimus „Pandora“?

Pertraukiamus Pandora skelbimus galima pašalinti sumokėjus už paskyros atnaujinimą į Pandora One arba naudojant skelbimų blokavimo programinę įrangą. Norėdami naudoti skelbimų blokatorių, turėsite įdiegti programinę įrangą (mobilieji įrenginiai turės būti išjungti), tada pridėti filtrą, kad blokuotumėte Pandoros skelbimų serverį
